As we all know the apple is bringing all the new changes in iOS every year, they are improving the the UIKit for the better User Interface for iOS.
Today we will see 2 new changes of UIKit in iOS 11.
Navigation Bar Controller
A navigation bar appears at the top of an app screen, below the status bar, and enables navigation through a series of hierarchical screens.
When a new screen is displayed the back button appear with the label of previous screen title on the left side of the screen. We can also add button on the right side of the navigation bar for some extra functions.
In iOS 11 we have two options for displaying the style of navigation bar.
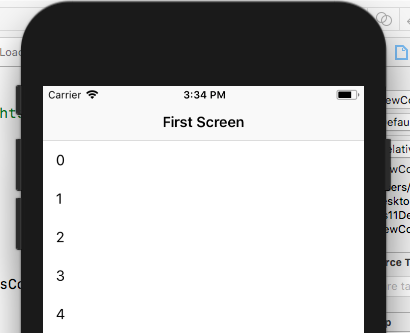
Standard Navigation :- This is by default navigation style for the navigation bar.

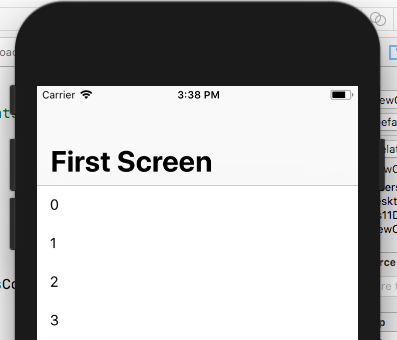
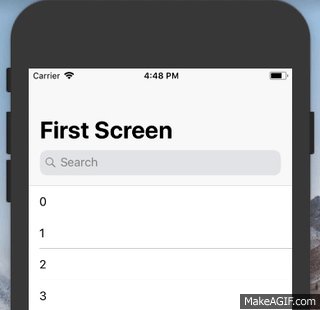
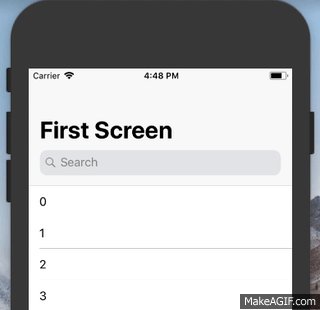
Large Title Navigation :- This is new style for the navigation bar, by default its state is disable. You can enable this style by one single line of code.
self.navigationController?.navigationBar.prefersLargeTitles = true
You can handle the navigation bar mode programmatic, by setting the largeTitleDisplayMode. The largeTitleDisplayMode is "Automatic" by default. You can change it as per your need to "Always" or "Never".
self.navigationItem.largeTitleDisplayMode = .automatic

Search Bar Controller
A search bar allows people to search through a large collection of values by typing text into a field. A search bar can be display alone, with navigation bar or with content view.
Search bar can be pinned with navigation bar and can be displayed all the time for easy access in the screen, or you can collapse the search bar and open by swipe down to expand.
Search bar contains a textfield, clear button and cancel button.
To pin the search bar with navigation bar all you need to do in iOS 11 is just one line code
var search = UISearchController(searchResultsController: nil) // Declare the searchController
self.navigationItem.searchController = search // Write this line in viewDidLoad function
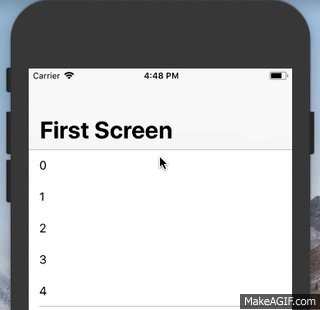
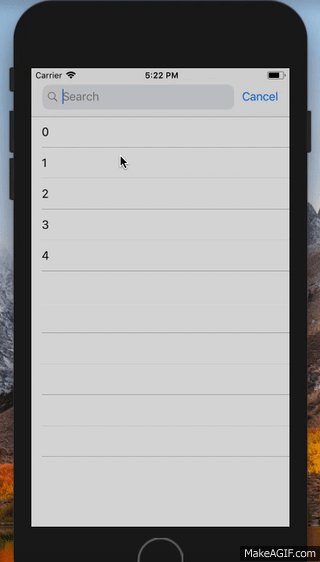
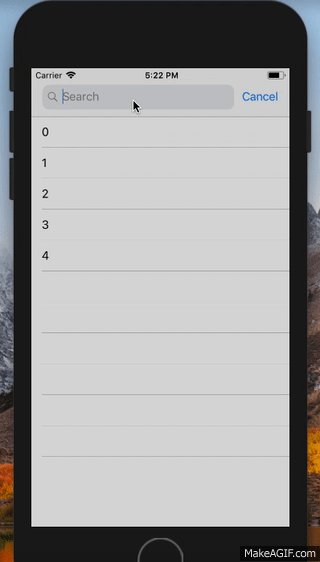
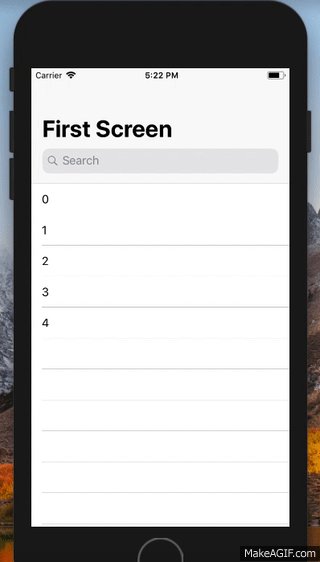
By default the state of search controller is not active. See the below image

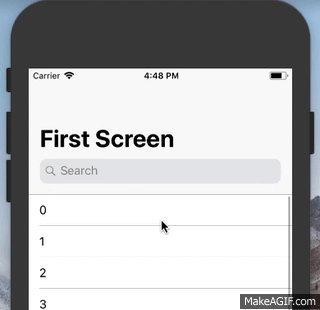
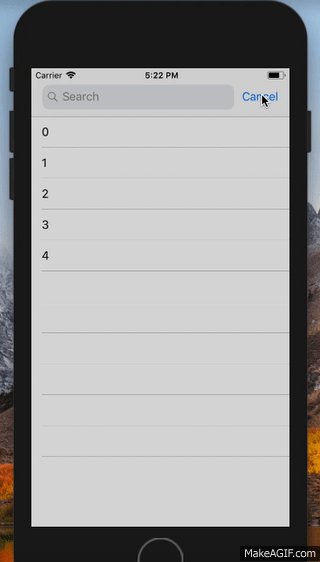
When you make active to the search bar the search controller appears on the same view and you can search the data from the collection. See the below image.

You need to add the delegates method of the search bar controller to implement and handle the search logic.
func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) {
// Add your search logic here
}
Reference:

