
What are extensions?
They are small software programs that can modify and enhance the functionality of the Chrome browser.
What can extensions do?
Extensions can do quite a lot. They use either page actions or browser actions. They can’t use both.
A page action is a chrome extension that that responds to permissions provided under manifest.json. You will see it in UI adjacent to google chrome’s address bar.
A browser action is not specific to a page and is relevant no matter where you are in the browser
Creating a Chrome Extension:
1- You need a folder mkdir my_first_chrome_extension
2- You need a manifest - touch manifest.json and past this stuff
{
“manifest_version”: 2,
“name”: “Custom Google Homepage”,
“description”: “This is an example”,
“version”: “1.0”,
“page_action”: {
“default_icon”: “img.png”,
“default_popup”: “popup.html”,
“default_title”: “My custom google page!”
}
}
3- Add to Chrome : -
Go to chrome://extensions in your browser
Ensure that the Developer mode checkbox in the top right-hand corner is checked, like image below

Extension should be loaded up right away! If it’s invalid, an error message will be displayed, it will show error on top. Correct the error, and try again.
Tip: It is common to have syntax mistakes. Make sure your commas & brackets are formatted correctly.
Ensure that the enabled check-box is checked!
Now you can fiddle with your code :)
4- Add Content Script
Add this to your manifest.json
“content_scripts”: [
{
“matches”: [“https://www.google.com/*"],
“css”: [“main.css”]
}
],
5 - You need a CSS file
touch main.css
body#gsr.hp.vasq{
background-image: url("https://www.pixelstalk.net/wp-content/uploads/2016/04/Google-Wallpaper-Good-Full-HD.png");
}
div.gb_xe.gb_R.gb_Me.gb_Ee {
font-weight: bold;
font-size: 15px;
}
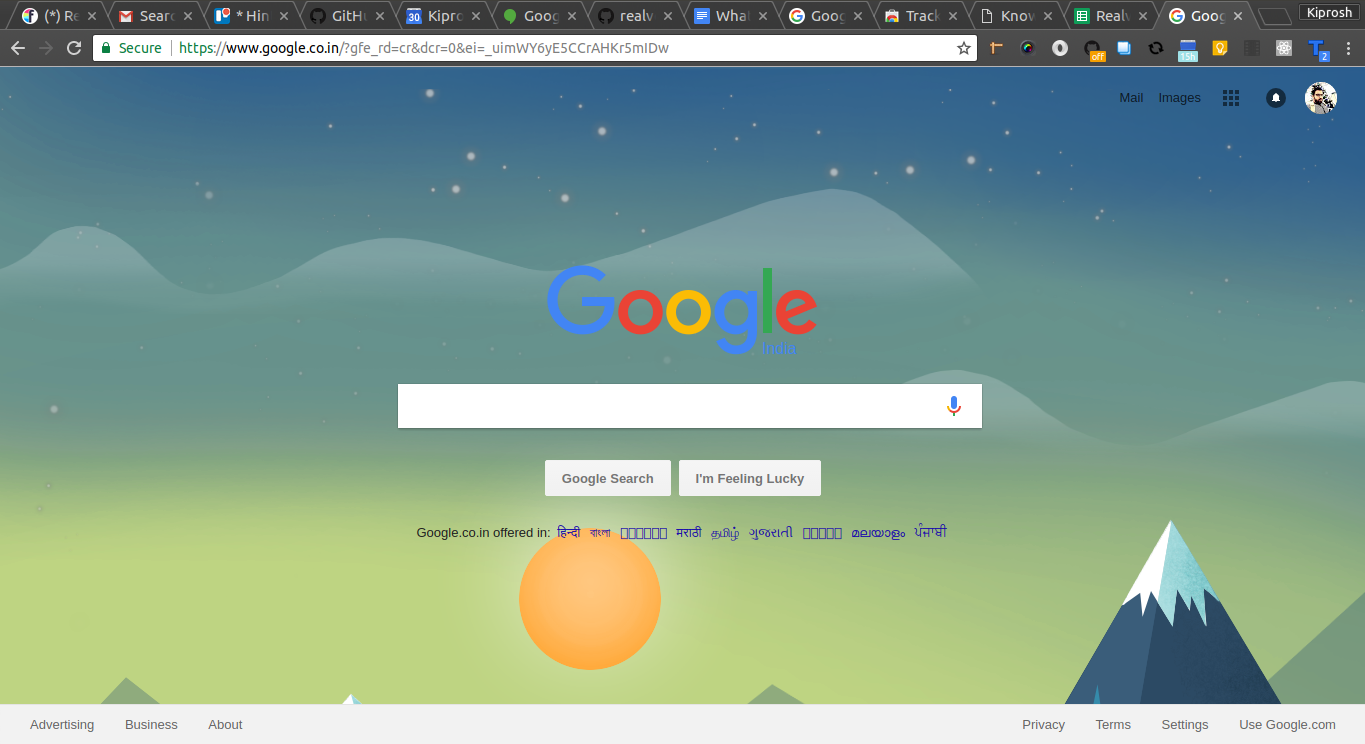
6- Go to Google

And Done!

References

