Most of the websites nowadays use Web Notification API be it Facebook, Twitter, Flowdock, Slack .... you name it. Ever wondered how does that happen? Wanted to implement it but difficulty and fear of learning curve were driving you away? Let me tell you its just a few lines of code even a beginner can understand and start writing. So do not hesitate start implementing it right away with me.
First and foremost we need to check if our browser supports Notification or not. You might be wondering everyone does why should I check it? This is web, you have n number of browsers in the market for each platform. We cannot who supports it who doesn't. So prevention is better than cure and hence, I suggest check it before your users go bananas on different browsers. Also, the best way to test these codes is to keep typing everything on browser console right away.
if ('Notification' in window) {
alert("Congrats you are using a modern browser and it supports Notification");
}
Note: Currently for mobile devices, this is supported by Android only which too is not a core Web Notification API but a hybrid version of WebKit. Click on Can I Use Web Notifications to know about supported platforms and browsers.
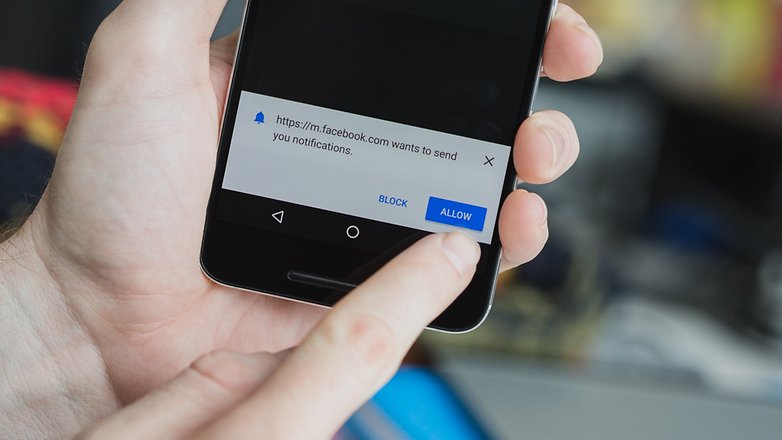
Next, we need to request for permission to allow Notification on the browser for our website. Remember following pop ups on mobile and desktops for Facebook?

Yes, that is exactly what this part of the code is going to do. Just remember if the user blocks the Notification from your domain there is no way you can ask him again to allow Notification access unless he/she is desperate for your Notifications and he/she decides to go to settings and manually allow Notification from the browser. Here are the links Chrome Firefox to do that if in case you wanna do it manually for some of the domains that you blocked earlier. Let's look at the code now
requestDesktopNotificationPermission(){
if(Notification && Notification.permission === 'default') {
Notification.requestPermission(function (permission) {
if(!('permission' in Notification)) {
Notification.permission = permission;
}
});
}
}
Now that's fine but how do I show my Notification pop up and its contents? That's exactly what we will look now. Let's see some of the Notification samples and try to understand how do they look and what are their components.
FYI: Web Notifications are not part of your website, they are browser specific features and are designed to look and respond in certain ways by different Browser manufacturers. Some browsers show it at the right bottom or some might show at the right top. Some might format it differently on Linux and differently on WIndows or Mac or Android. So do not expect your CSS skills to apply here.
I'll start with the code now and explain each of the parts later
desktopNotification: function(data){
if(Notification.permission === "granted") {
var text = data.message;
if(data.category === "message"){
let user = this.get('store').peekRecord('user', data.author_id);
text = "New "+data.category+" from "+user.get('firstName')+" "+
user.get('lastName')+"\n"+ data.message ;
}
this.sendDesktopNotification(text);
}
},
sendDesktopNotification: function(text){
let notification = new Notification('Goodcity Admin', {
icon: 'https://raw.githubusercontent.com/crossroads/admin.goodcity/master/cordova/res/android/drawable-xxxhdpi/icon.png',
body: text,
tag: 'soManyNotification'
});
//'tag' handles muti tab scenario i.e when multiple tabs are open then only
// only one notification is sent
notification.onclick = function () {
parent.focus();
window.focus(); //just in case, older browsers
this.close();
};
setTimeout(notification.close.bind(notification), 5000);
}

