Currently am working on Ember Application, and for the same we have also developed cordova application using ember-cli-cordova plugin https://github.com/poetic/ember-cli-cordova
In this application, we have a photo upload feature. Using cloudinary.js, we upload it directly to cloudinary on photo-selection.
In web-application, we have added a hidden file input field, and on-click of "Add Image" button, we triggered click event on that file-input.
In Cordova-App, It works fine and just allows us to upload images from phone-gallery, but does not allows us to use phone-camera to take a pic and upload it.
(Note: In latest ios versions, it smartly gives us dialog box to upload image either from phone-gallery or phone-camera.)
So to achieve this camera-support, we have used following plugins:
cordova-plugin-actionsheet: This plugin gives us the way to show a sheet of options the user can choose from.
cordova-plugin-camera: This plugin enables us to use native camera.
Now, will see how we can use them in our ember-cordova application
1) These plugins need to be listed in Application's cordova/config.xml file:
<plugin name="cordova-plugin-actionsheet" spec="https://github.com/EddyVerbruggen/cordova-plugin-actionsheet.git" />
<plugin name="cordova-plugin-camera" spec="1.2.0" />
2) Now, add a javascript function, to customize file-selection-dialog
initActionSheet: function(onSuccess) {
var _this = this;
return window.plugins.actionsheet.show({
buttonLabels: ["Choose Image", "Take Photo"]
}, function(buttonIndex) {
if (buttonIndex === 1) {
navigator.camera.getPicture(onSuccess, null, {
quality: 40,
destinationType: navigator.camera.DestinationType.DATA_URL,
sourceType: navigator.camera.PictureSourceType.PHOTOLIBRARY
});
}
if (buttonIndex === 2) {
navigator.camera.getPicture(onSuccess, null, {
correctOrientation: true,
quality: 40,
destinationType: navigator.camera.DestinationType.DATA_URL,
sourceType: navigator.camera.PictureSourceType.CAMERA
});
}
});
},
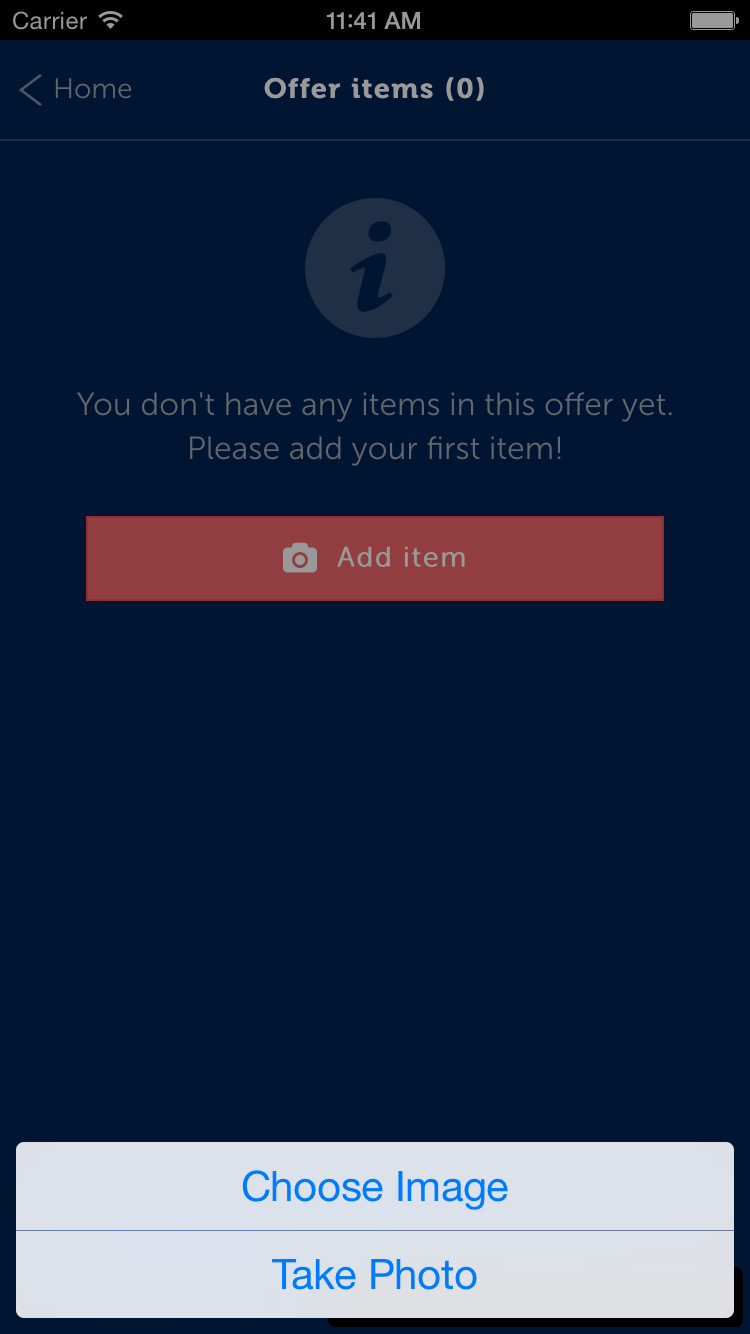
Above function will gives a dialog with two options
- "Choose Image"(has
buttonIndexvalue 1) - "Take Photo"(has
buttonIndexvalue 2)

Also here we are using destinationType: navigator.camera.DestinationType.DATA_URL which will return image as base64-encoded string. This will be used to upload it directly to clodinary as below.
3) On click of button "Add Image", we will trigger following action triggerUpload.
Here we have called above initActionSheet function. onSuccess function is passed as parameter which will be executed after image is selected.
triggerUpload: function() {
// For Cordova application
if (config.cordova.enabled) {
var onSuccess = ((function(_this) {
return function(path) {
var dataURL = "data:image/jpg;base64," + path
$("input[type='file']").fileupload('option', 'formData').file = dataURL;
$("input[type='file']").fileupload('add', { files: [ dataURL ] });
};
})(this));
this.initActionSheet(onSuccess);
} else {
// For web application
Ember.$("#photo-list input[type='file']").trigger("click");
}
}
That's it! and our job is done!

