These days Javascript frameworks are part of, most of the development projects. We have to work on various JS frameworks over the period. Having good extensions/plugins added to our editor really makes our life easy and improve developer's development speed. So here I am listing some of the Sublime Text editor packages which are must for JavaScript and JS framework based projects.
We use Sublime Text editor in our organization in most of the projects. Generally, people who are working in open source technologies are familiar with Sublime Text editor very well. However, people who are new to open source technologies, they always want to know which editor to use. As per my experience Sublime Text editor is one of the best. There are some other editors too like Atom etc. but personally I like Sublime Text as I face less of failure/issues with it in comparison to Atom.
Steps to install and setup you Sublime Text Editor and Package Control###
- You can download Sublime Text 3 from sublimetext.com as per your operating system requirement.
- Once that is done another important thing which you need Package Control for Sublime Text Editor. Click here to go to Sublime Package Control site and you will find all the instructions to install it in your Sublime Text editor.
- Once it is installed then you can simply open Sublime Text 3 and hit the key combination cmd/ctrl + Shift + P and it will show you this popup
- Now select
Package Control: Install Packageand you have access to all the packages available for Sublime Text 3
Sublime Packages for Daily Needs for JS development###
** Git Package ** This is must for all the projects. if you are using GIT version control system.To integrate Git to Sublime you can use this package.To install this package steps are same -
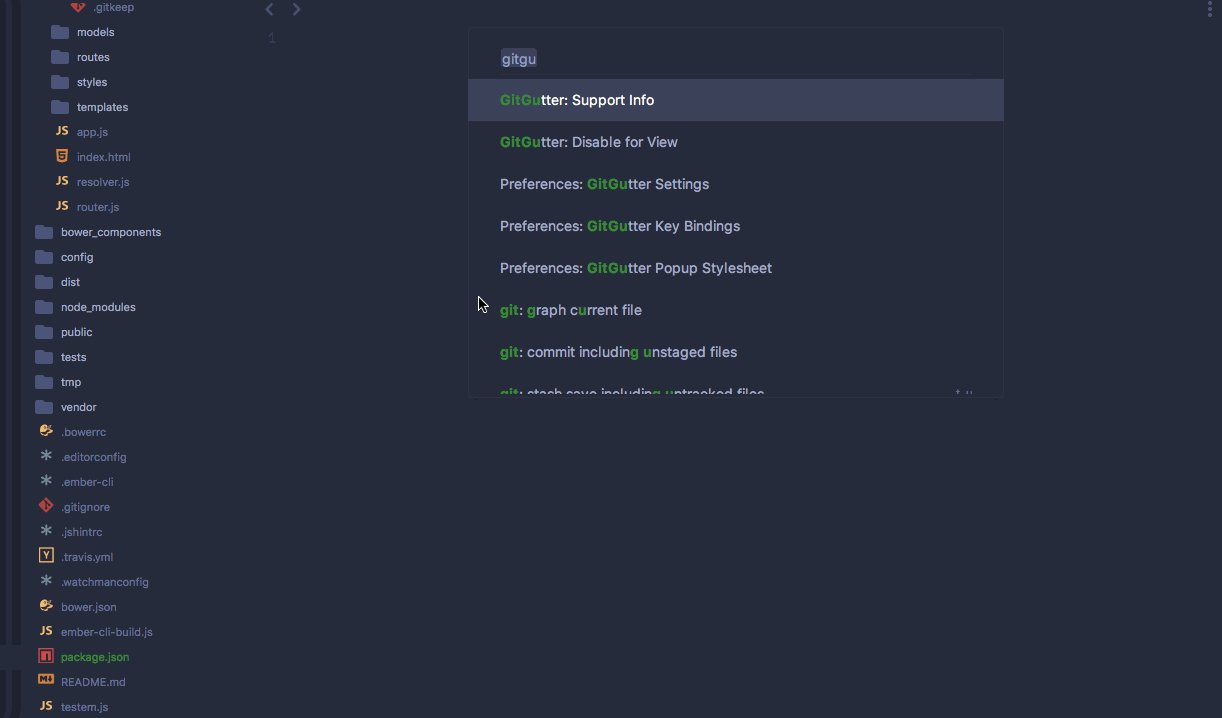
- cmd / ctrl + shift + p
- Type git choose the package install it
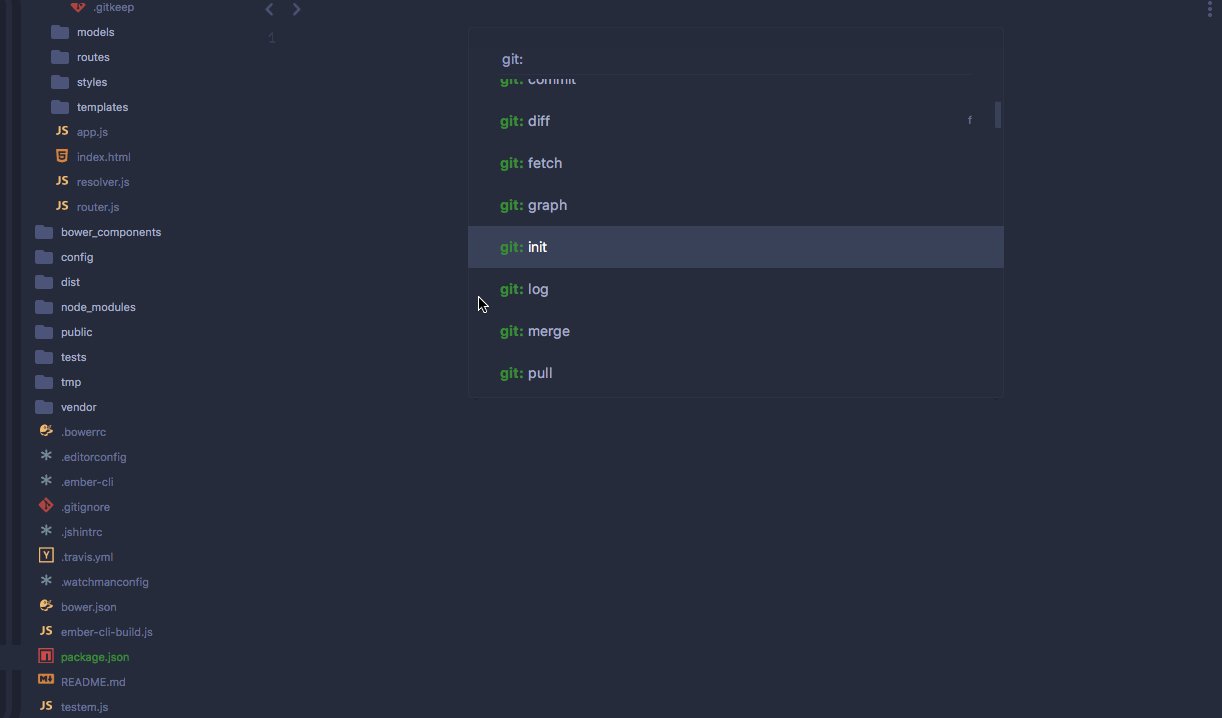
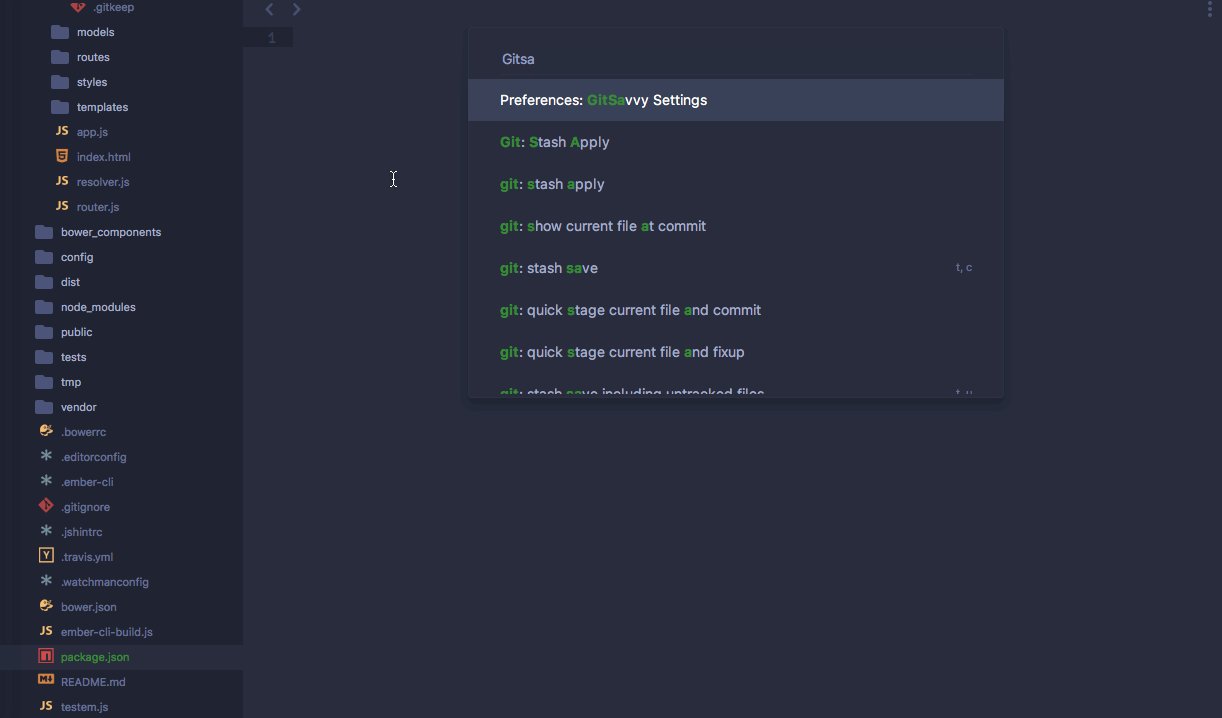
Once the package is installed and now you want to use the git commands in Sublime Text.Then hit the same key combination cmd/ctrl + shift + p once popup is open type git: and it will list all the git commands .
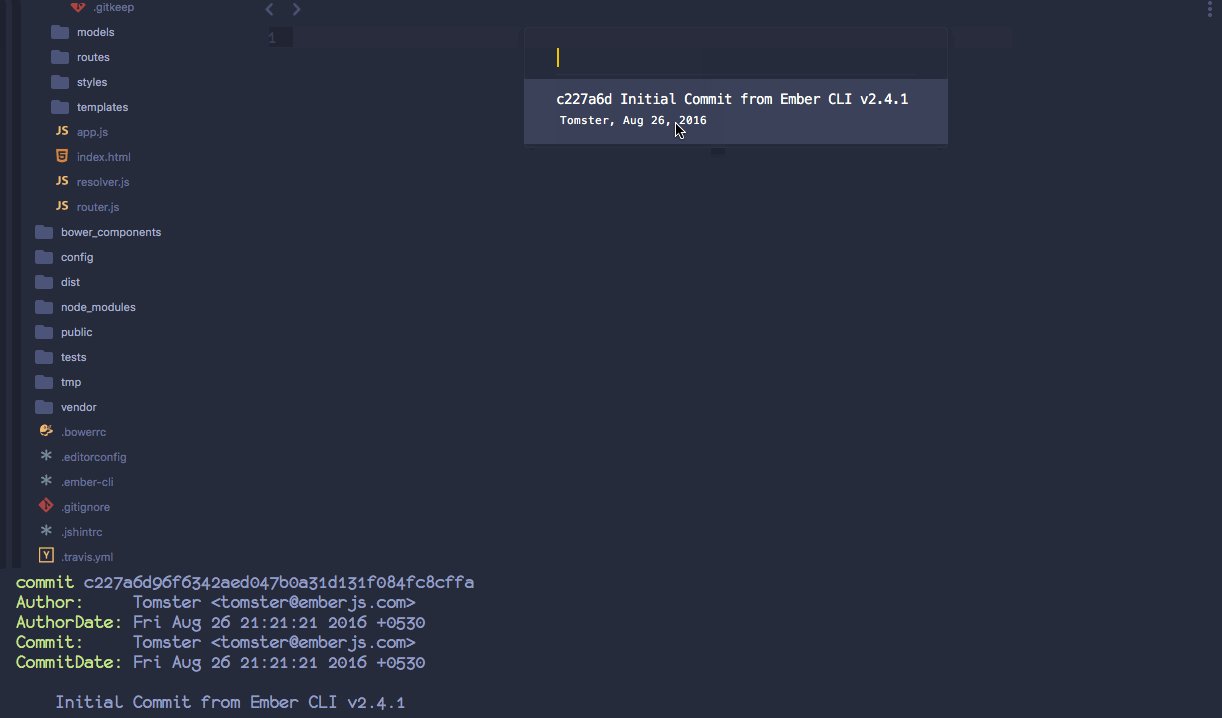
If Repository is Git initialized it will list all the add, commit, blame, fetch etc. git commands. However, if the project repo is not git initialized, then it will just show the git: init command.

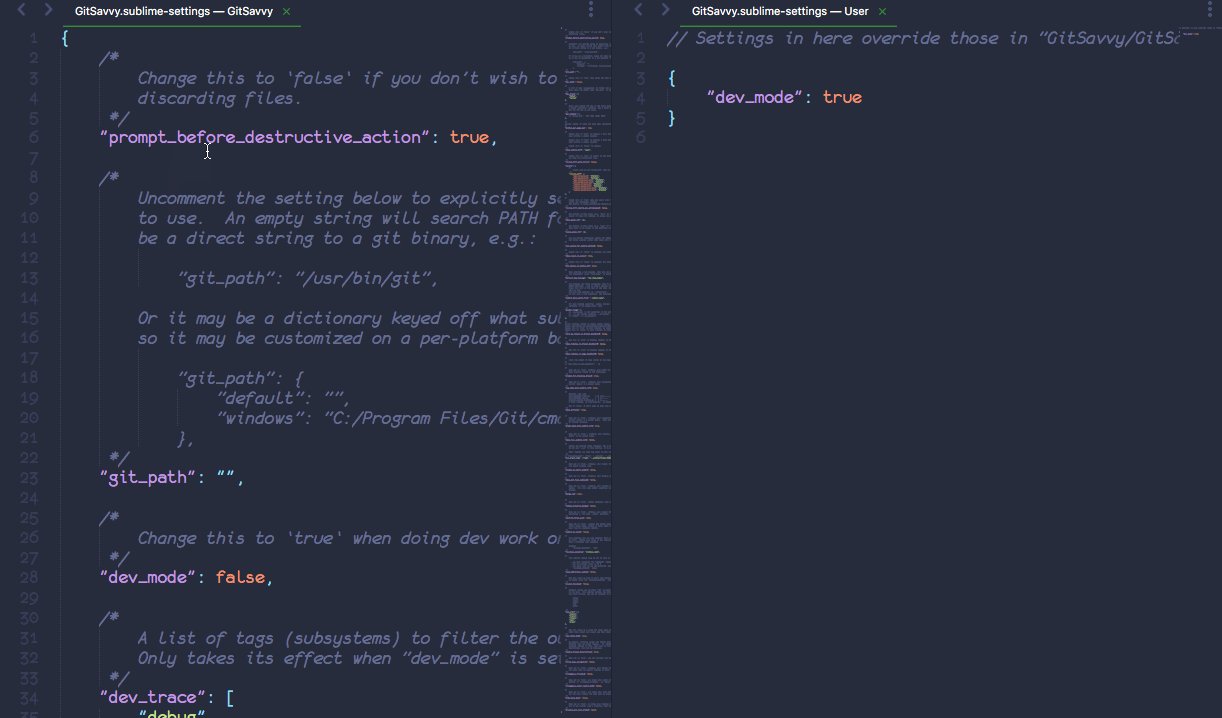
GitSavvy: This is another good package you can either use Git or GitSavvy. GitDSavvy will provide integration between Sublime Text 3, Git and Github. Steps to use are same as Git Package. For more details, you can refer

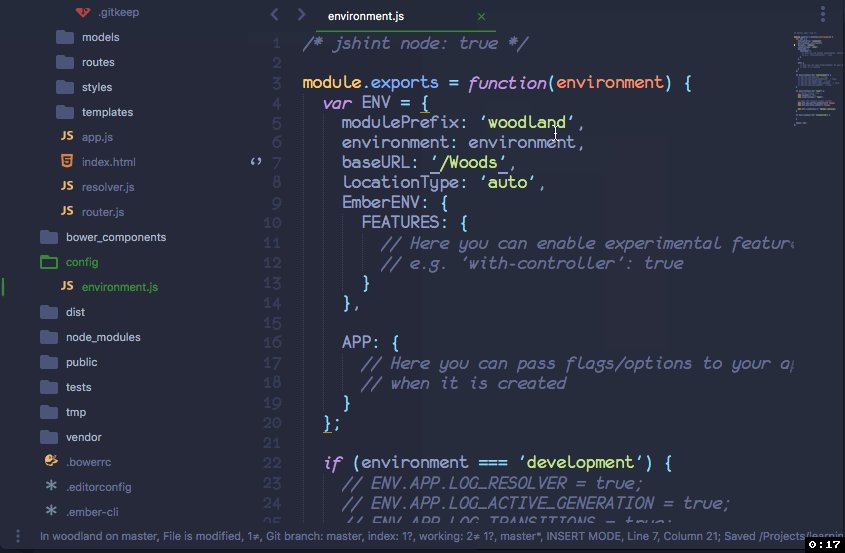
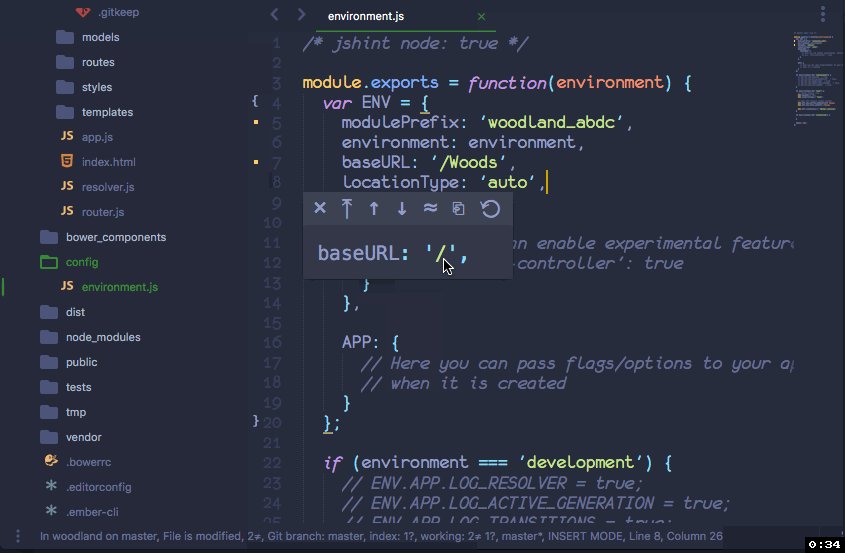
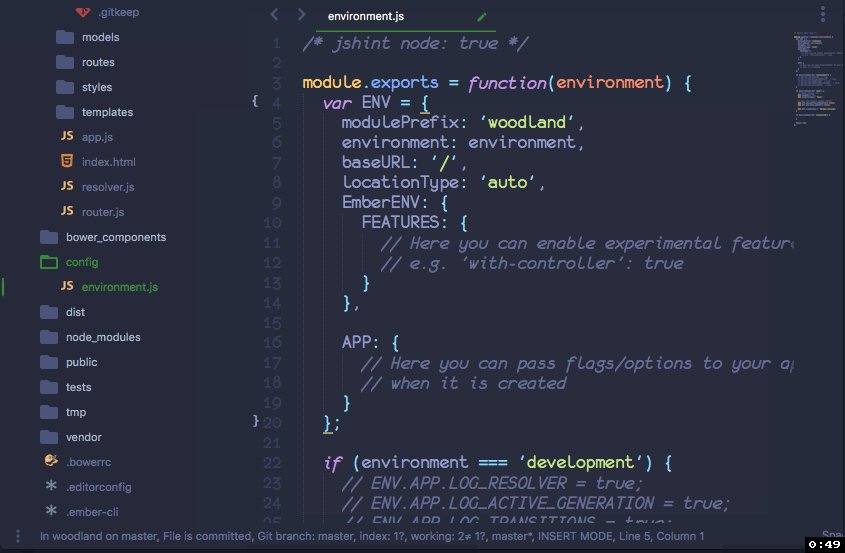
Git Gutter This plug-in is to show information about files in a git repository. It will indicate changes in the file or about the file using icons. learn more about it here

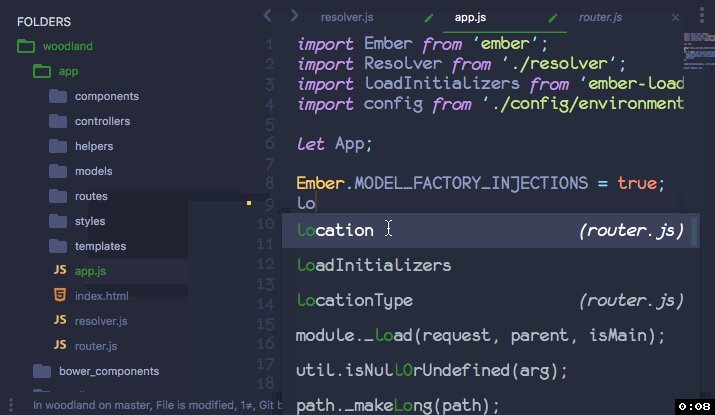
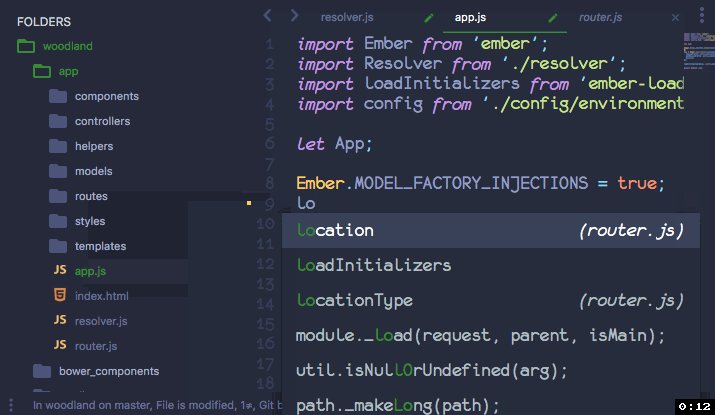
AllAutocomplete: By default, Sublime just consider current file content and show you an autocomplete based on that. If you want to get autocomplete matches based on all the files then you must use AllAutocomplete package. That way it will be helpful to get the existing method and properties available in the project.

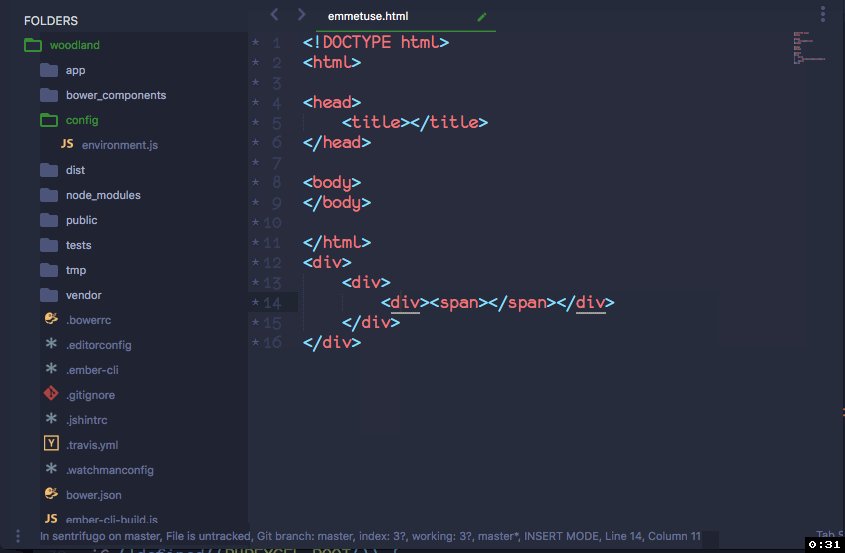
Emmet: This is one of the packages which helps you to speed up development. Emmet plugin allows you to expand abbreviations with the simple Tab key. Emmet expands HTML, HAML, CSS/SASS/LESS/Stylus and XML documents abbreviations. You can know more about it here.

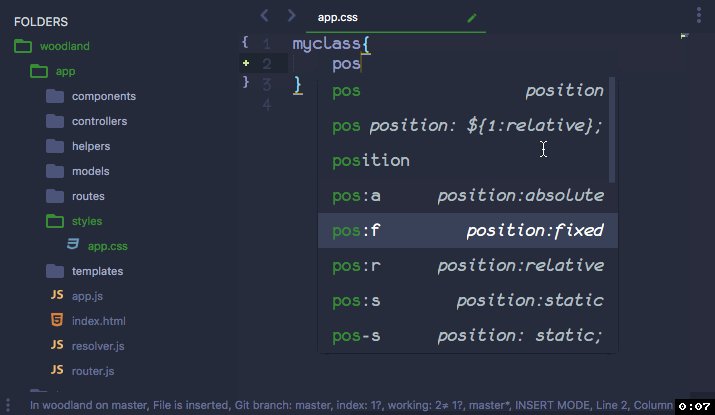
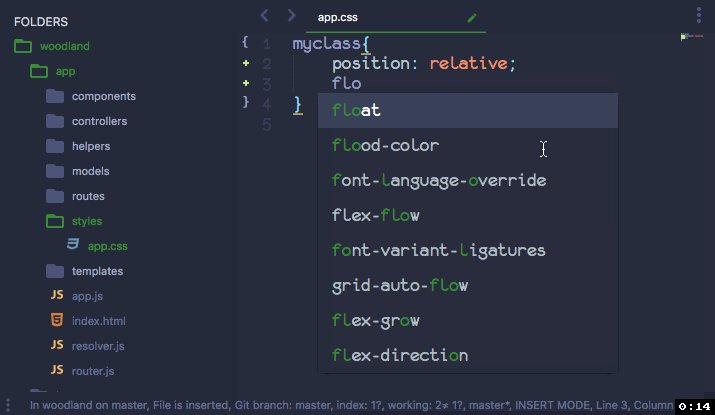
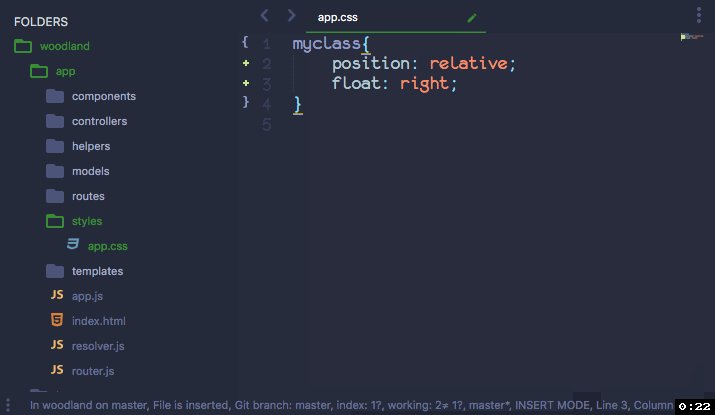
Emmet CSS Snippets: This is another package which will make writing CSS easy and quick. This works with default CSS package http://peiwen.lu/Emmet-Css-Snippets-for-Sublime-Text-2/

BracketHighlighter: It is also important which you are coding in languages/scripts which used brackets e.g. javascript, java etc. It matches all type of brackets like [], (), {}, "", '', #!xml
DocBlockr makes writing documentation much easier. It supports JavaScript (including ES6), PHP, ActionScript, CoffeeScript, TypeScript, Java, Apex, Groovy, Objective C, C, C++,Haxe and Rust. It is very useful because when you write a function. Then go back to the top of the function and add comment /****, this will autocomplete the parameters and expected return value of the function. Also it can auto determine the variable declaration detail e.g. datatype etc which is cool. In my opinion, it will be very helpful When we are creating documentation for the projects. There is just more about this package which you can read here
HTML-CSS-JS Prettify: This package is for formatting the code. You can format HTML, CSS, JavaScript and JSON code with this package. You can configure setting in your Sublime to beautify the content Beautify while editing a file, Auto-beautify on file open/focus/blur or Format selected text etc. Also, you can configure which files should be auto-formatted.
Note: To install this you should make sure that node.js is installed. After you've installed node.js, then only you should set up this package.
Babel: This package is good for the JavaScript and ReactJS syntax highlighting and it only supports Sublime Text 3. Know more about it here
Babel Snippets: For ReactJs earlier we had package ReactJs but that is deprecated now and Babel Snippet package is the next generation JavaScript and React snippets for Sublime. Sublime snippets package will allow snippets of React in ES5 and ES6 form. You can learn more about Babel here and about the package, you can learn from here
Ember.js Snippets and Ember CLI Snippets: Using any one of these you can generate code snippet for Ember applications and it will save time. Learn more about ember.js snippets and Ember CLI Snippets
Sublime-KnockoutJS-Snippets If you are writing code in Knockout.js then Sublime-KnockoutJS-Snippets will be useful for you . To use knockoutJS package you just type ko. and you will see the list of the snippets available.
AngularJS: There are many packages from Angular but this AngularJS package is comprehensive one which gives you everything you need in your editor. It will do code completion, snippets, go to definition, quick panel search, and a lot more. The only issue with this package is, it is not directly available in the Sublime Package Control using cmd/ctrl+shift+P command. You have to do some manual steps to setup it for your Sublime Text 3. Follow the steps given in this link https://github.com/angular-ui/AngularJS-sublime-package and you will also find the detail documentation in the same link.
Nodejs This package is for nodejs snippets and bindings for Sublime Text 3. The Nodejs Sublime Text 3 Package provides a set of code completion, scripts, and tools to work with nodejs.

