Hotwire is an alternative approach to building modern web applications without using much JavaScript by sending the HTML instead of JSON over the wire. This allows quick first loading of pages, maintains the rendering of the template on the server, and makes for a more productive experience.
The 3 components of the Hotwire are TURBO, STIMULUS, and STRADA.
- Turbo used to be called Turbo Links whose main purpose was to make page navigation faster. Turbo provides the most basic building blocks for writing Hotwire applications.
- Stimulus turns static HTML into a component.
- Strada is a bridge to writing native mobile apps using web technologies. It has an API similar to React native ecosystem.
Huge shout out to Jamie Gaskins for creating the Hotwire Demystified tutorial that makes the images and the explanation in this blog possible.
Turbo
It provides the most basic elements for developing the Hotwire application. It has a lot of techniques for speeding up the page by basically taking sections of your applications and re-rendering just the updated section instead of doing a full page refresh. With turbo, you are also able to broadcast updates, so that anyone who is subscribed to a particular channel will also receive those updates. The server handles all of the logic, while the browser only interacts with the final HTML.
And for those times when you need more flexibility than Turbo can provide, Stimulus is there to help.
Turbo is divided into three parts Turbo Drive, Turbo Frames, and Turbo Streams.
-
Turbo Drive
Turbo Drive replaces the existing Turbolinks and handles the page navigation. It monitors for link clicks and form submissions, executes them in the background, and refreshes the page without reloading it. -
Turbo Frames
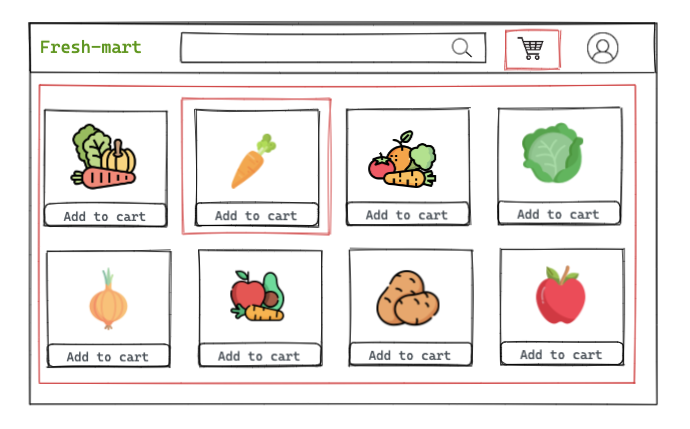
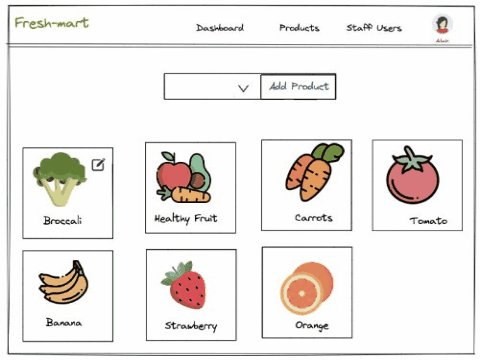
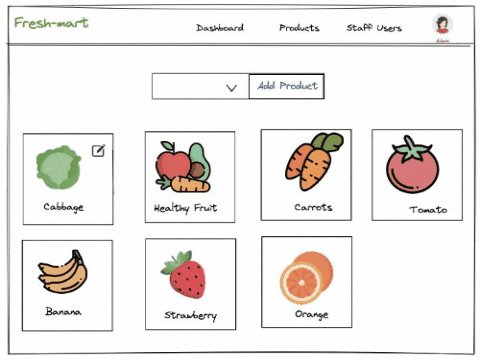
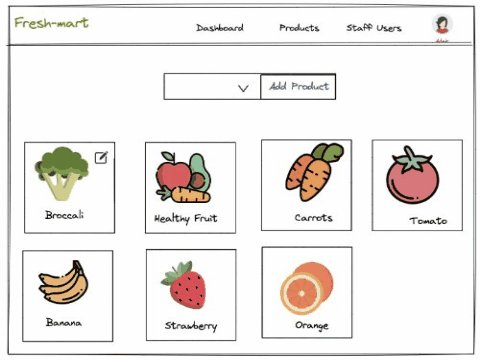
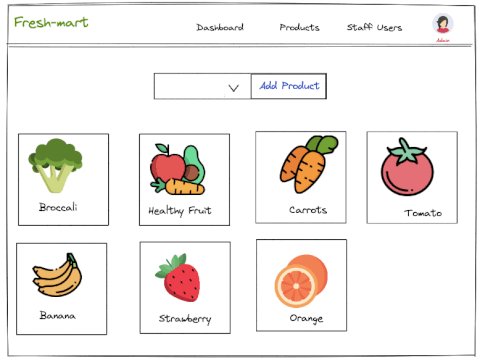
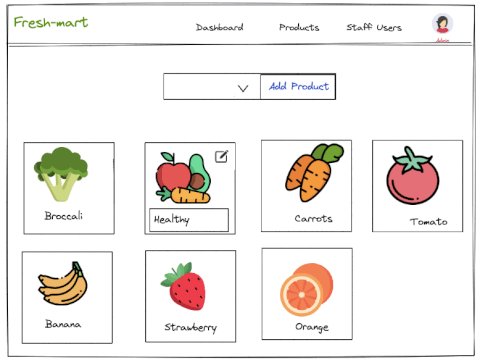
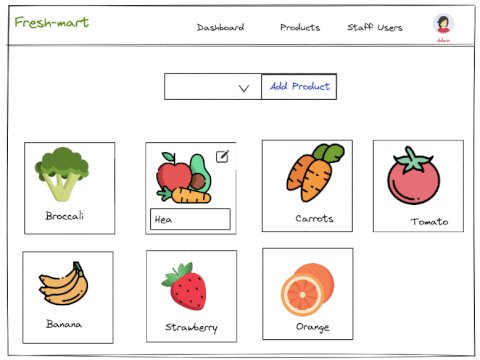
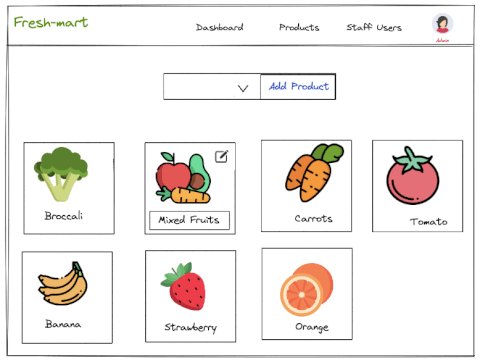
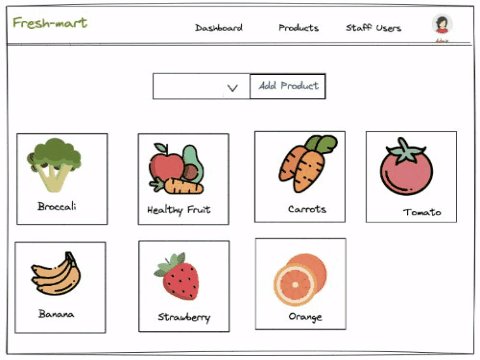
Turbo Frames are the primary building block for the Hotwire. This is similar to React's Component and Rails's UI partial. The concepts of component partial and turbo frame are very similar, and you can construct turbo frames from partials.Let's take the same example of an e-commerce website to understand the Turbo Frames.

The whole product catalog can be a Turbo Frame and each product inside the catalog can also be a Turbo Frame. It can be created by composing frames inside frame along with additional content.
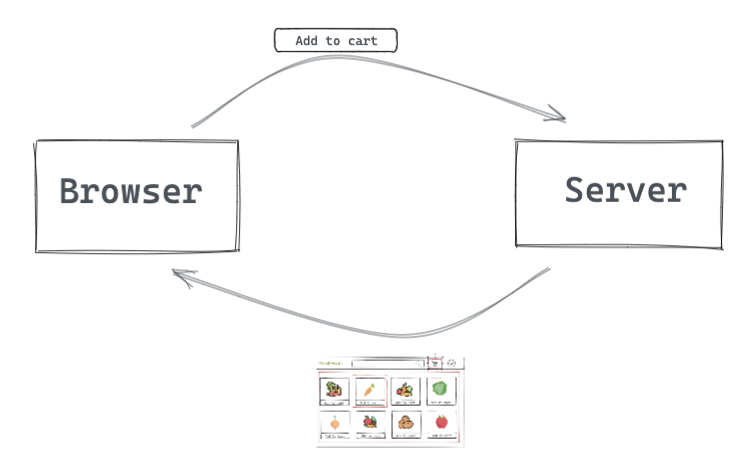
i. Without Turbo Frames
When we click the "add to cart" button, the browser sends a request to the server. It responds with the entire page, with only the product and the cart item count changed. This uses significant server resources and transmits much more data than is necessary to actually update the page.

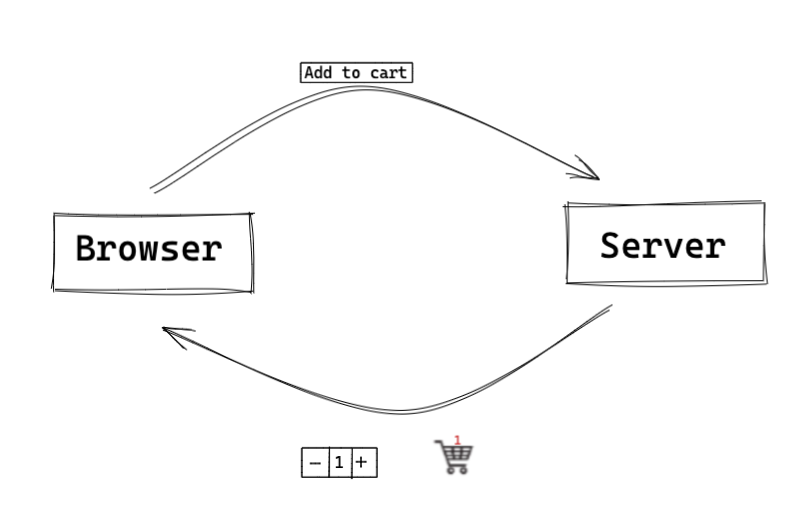
ii. With Turbo Frames
With Turbo Frames, it's rather simple to get those changed items back, while keeping the rest of the page content unchanged. Only two HTML fragments i.e
cart countandproduct countframes are swapped.
-
Turbo Streams
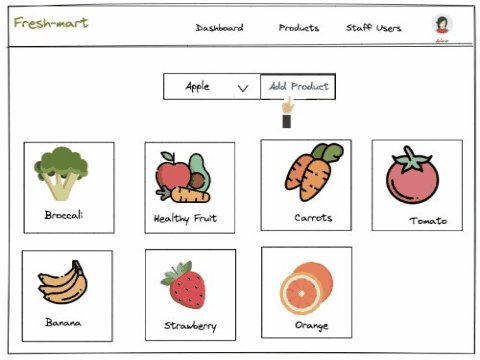
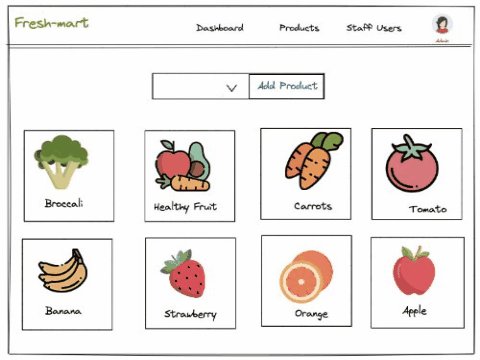
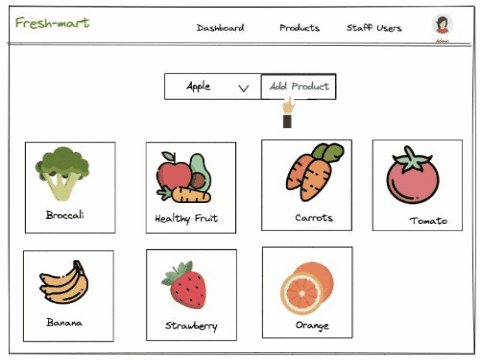
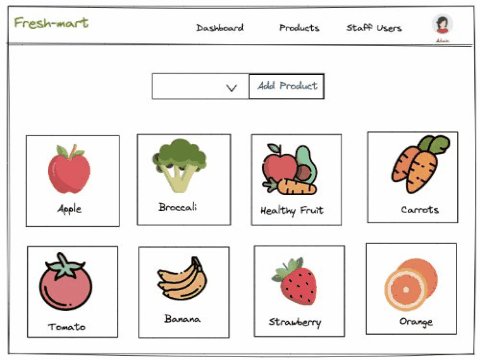
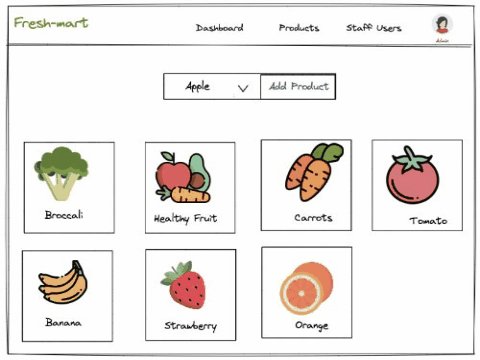
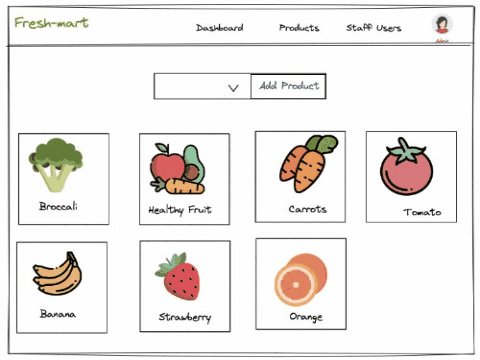
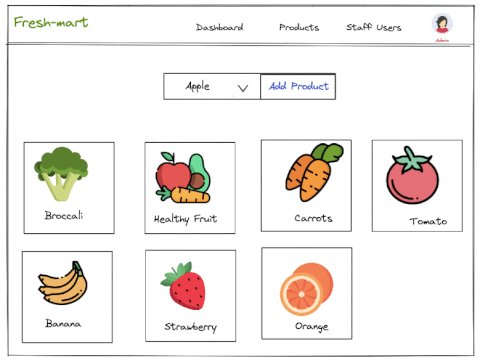
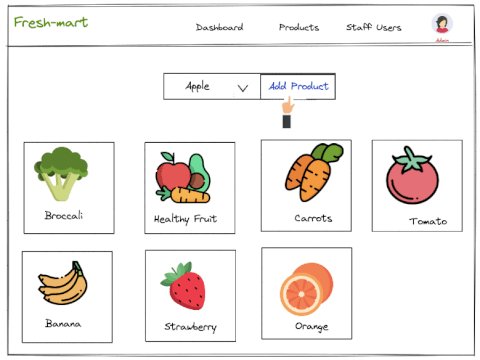
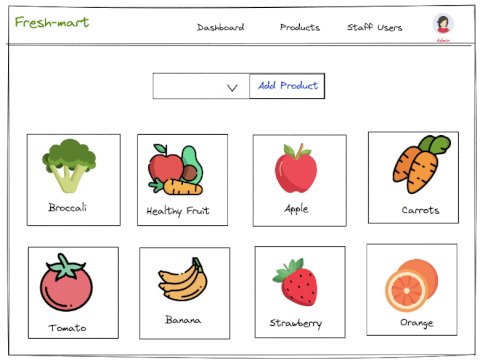
Hotwire's Turbo Stream makes it possible to send content that changes on the page. Turbo Stream allows you to send snippets of HTML to the browser that will make small changes to the DOM when events occur on the server.There are 5 actions that turbo-stream can perform:-
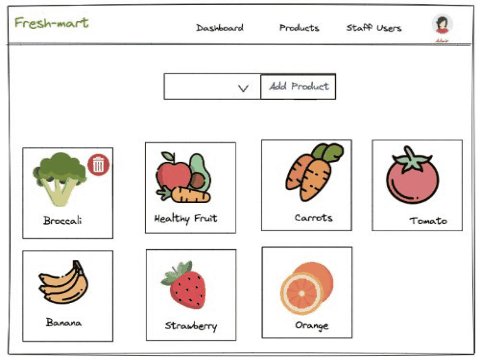
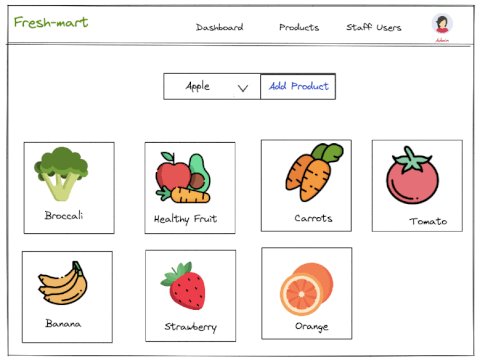
i. Append:- It adds the contents of the Turbo Stream's template at the end of the target frame.

ii. Prepend:- It adds the contents of the Turbo Stream's template at the beginning of the target frame.

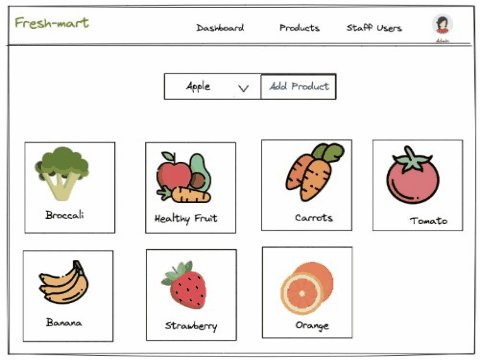
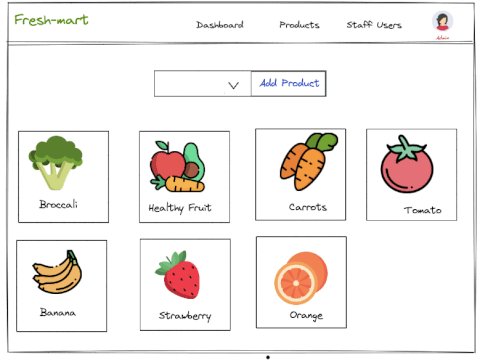
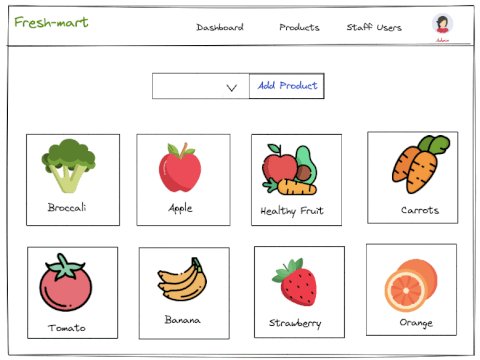
iii. Replace:- Not just the content of the Turbo Frame, but the frame itself will be swapped out.

iv. Update:- It will swap out the target Turbo Frame content with the stream template's content.

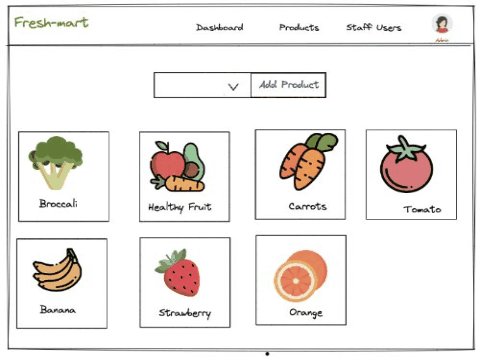
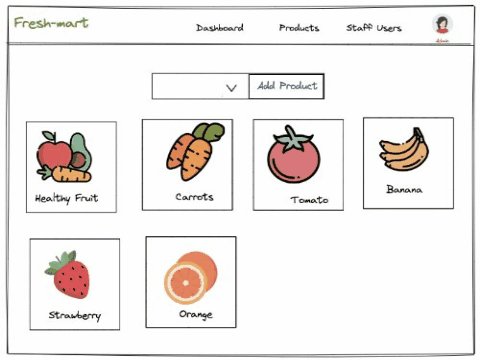
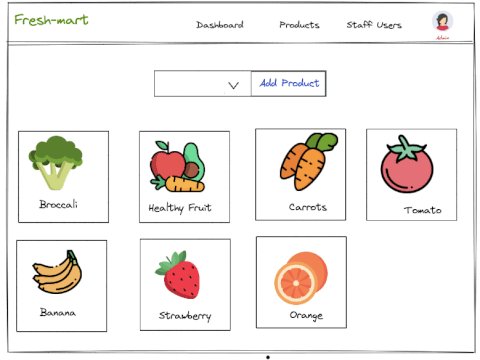
v. Remove:- The remove action does not require a template, it just deletes the target Turbo Frame.

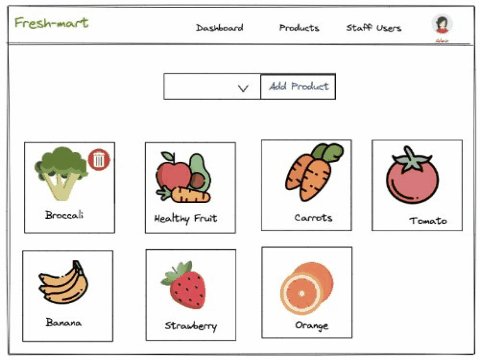
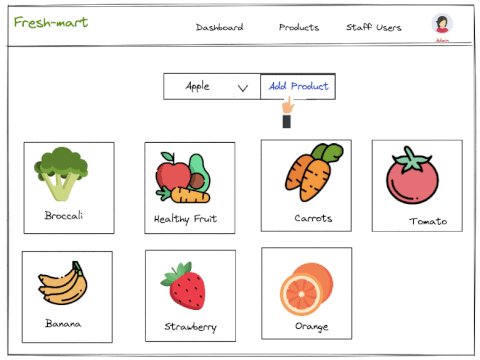
vi. Before:- The contents of this template will be added before the targeted element.

vii. After:- The contents of this template will be added after the targeted element.

Hotwire in Rails with Turbo at its heart, is proving to be an effective solution to building scalable and easy-to-use web applications without JS. Whether it will replace the popular front-end JS frameworks remains to be seen. Nevertheless, it is a great revolution in the way HTML is being brought back to the center stage in web development.

