Recently, we have to build an Admin dashboard for an e-commerce application. This involves adding stores, items their photos and other data typically needed for managing the data from admin side for non technical people. Since, we are using rails framework so we had two options that are best suitable as per our need administrate and active admin. The former is very popular recently as it has several advantages over the latter. Unlike active admin you don't have to understand the DSL. It's very flexible and easily customisable. But administrate is still in pre-1.0 version and not very stable so we have to go with active admin.Also active admin recently launched a new and improved documentation.If you would like to see a comparison between two you can check https://stackshare.io/stackups/active-admin-vs-administrate-rails. But this article is not about the comparing the two but how to implement the client side validation in active admin.
Our requirement is to send a validation error before submitting it to server. Since we already have the validation in place on the server side we did not want to do the same on the client side. To implement this we have a gem in rails https://github.com/DavyJonesLocker/client_side_validations. This gem provide lot of customisation from rendering error, validate or not a particular field.
Then run the install generator
rails g client_side_validations:install
You need to require the js file in your active_admin.js.coffee file.
#= require rails.validations
For a typical form you just need to set validate option to be true.
<%= form_for @user, validate: true do |f| %>
Our current form in active admin looks like
ActiveAdmin.register Item do
form do |f|
f.semantic_errors(*f.object.errors.keys)
f.inputs 'Required Information' do
input :name
input :short_description
input :price_in_dollar, as: :number
end
f.inputs 'Additional Information' do
input :long_description
input :available_at, as: :datetime_picker
end
f.actions
end
We are using a form block and passing the fields inside the block but to use active admin we have to use a form partial instead of the DSL
ActiveAdmin.register Item do
form partial: 'form'
end
we have to add a partial in app/views/admin/_form.html.erb which would be like
<%= semantic_form_for [:admin, @item], validate: true do |f| %>
<%= f.semantic_errors(*f.object.errors.keys) %>
<%= f.inputs 'Required Information' do %>
<%= f.input :name %>
<%= f.input :short_description %>
<%= f.input :price_in_dollar, as: :number %>
<% end %>
<%= f.inputs 'Additional Information' do%>
<%= f.input :long_description%>
<%= f.input :available_at, as: :date_time_picker %>
<% end %>
<%= f.actions %>
<% end %>
If you look closely we have also added a validate option to be true which will enable any validation on client that has already implemented on the server.
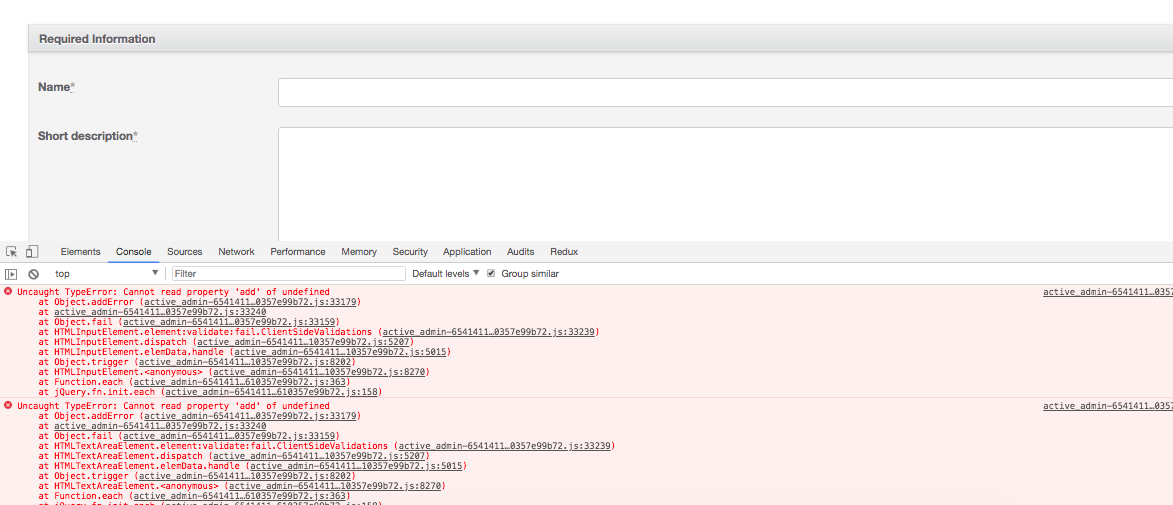
After enabling this on our active admin form we checked and nothing happened and we are started getting the js errors

The error occurs because because * client_side_validations* gem assumes that you are using the ActionView::FormHelper.You can see the code by copying the js file to your assets by following command
rails g client_side_validations:copy_assets
In app/assets/rails.validation.js has the code that adds and remove error on the focus out event for each element
formBuilders: {
'ActionView::Helpers::FormBuilder': {
add: function(element, settings, message) {
...
},
remove: function(element, settings) {
...
}
}
Active admin uses formastic gem for for form building so you can add following code in you js file. This will add formbuilder for active admin form.
window.ClientSideValidations.formBuilders['Formtastic::FormBuilder'] = {
add: function(element, settings, message) {
// custom add code here
},
remove: function(element, settings) {
// custom remove code here
}
}
You also need to do some changes in the classes in jquery to make it work correctly. That's it. It will now start displaying error before actually submitting to server.
Thank you

