Android 12 was announced at Google IO 2021 and was launched on the Android Open Source Project (AOSP) on October 4, 2021.
Usually, any app takes some loading time before being available for the user. Whenever the user opens up any app, the first screen visible to the user is known as the Splash Screen, which covers up the app's loading time. Splash Screen mostly has a logo, name, or slogan related to the product, and it is minimalistic.

Android 12 provides a system default Splash Screen API. To construct the splash screen you need:
- The app's launcher icon element
- Window background of the app's theme, if it's a single color.
This latest advancement results in a double splash screen issue for devices running on Android 12, as on start, the app will display both the default splash screen and the custom one.
To understand this better, let's take a simple example of an app with two activities, a SplashActivity and a MainActivity that appears after the splash screen.
class SplashActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_splash)
callNextScreen()
}
private fun callNextScreen() {
Handler().postDelayed({
val intent = Intent(this, MainActivity::class.java)
startActivity(intent)
finish()
}, 2000)
}
}
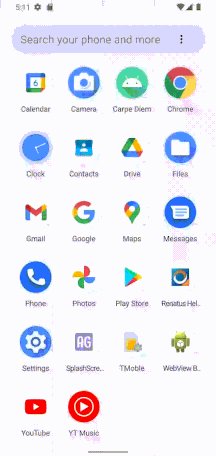
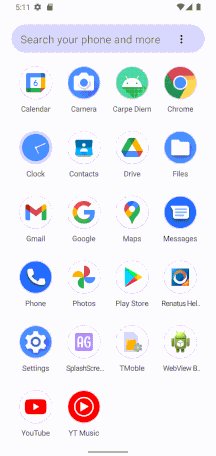
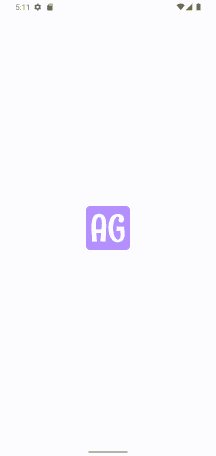
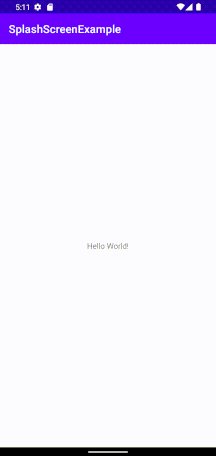
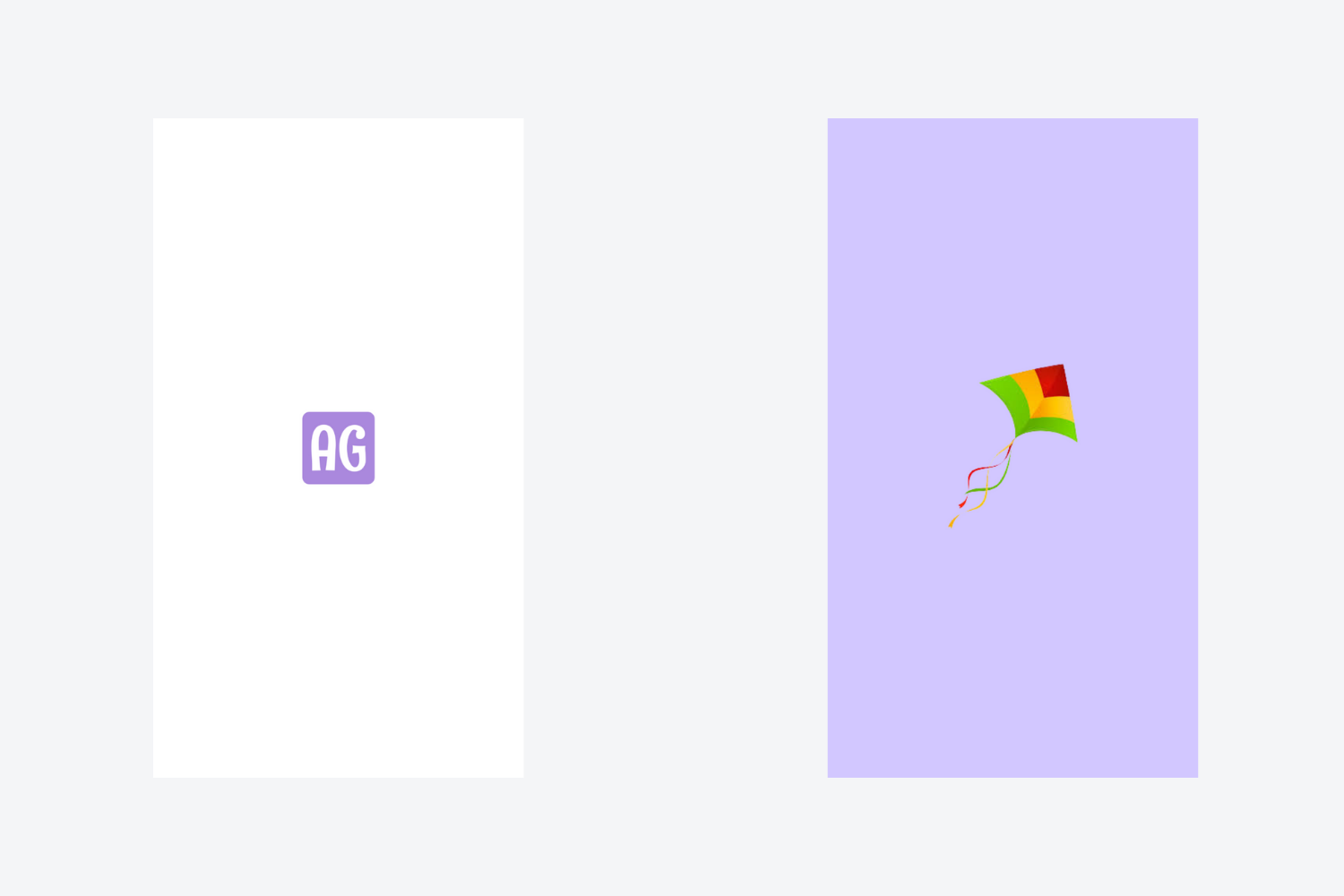
Here, if you notice, 2 splash screens appear. The first one is generated by the Android 12 OS, and the second one is defined by the developer.

As you can see, the first splash screen is comprised of the app's launcher icon, and the background is extracted from the app's theme, which is white in this case.
The SplashActivity is required to support the splash screen functionality before Android 12. If we already have a default splash screen, we can ignore it, just like in the case of Android 12. Below is a super easy code snippet that will save you from double splash screens:
class SplashActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_splash)
val content = findViewById<View>(android.R.id.content)
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S) {
content.viewTreeObserver.addOnDrawListener { false }
}
callNextScreen()
}
private fun callNextScreen() {
Handler().postDelayed({
val intent = Intent(this, MainActivity::class.java)
startActivity(intent)
finish()
}, 2000)
}
}Splash screens are clean and straightforward screens, and there are a few things that need to be taken care of before designing them:
- Use animations carefully
- Don't use multiple icons, colors, or logos
- Keep it free from unnecessary distraction
With the introduction of the new splash screen APIs from Android 12, it is easier to design splash screens in a much more effective and convenient way. Also, the above-mentioned solution is just a workaround, if you don't want to migrate to the new splash screen APIs. For a detailed solution, check this blog on How to migrate your existing splash screen implementation to Android 12 and higher.
References:

