It is always a good practice to keep a check of your code quality and code coverage. Writing test cases for your code is extremely important as that helps you identify any failure before hand. There are many articles about how to write test-case and why we should write etc. However, I would be covering here, how we can integrate Test coverage to Code-climate in your Ember.js app while you are using CircleCI.
In todays world most of us use auto-deployment (e.g. tools like CircleCi, Travis CI, Jenkins, Bamboo, Codeship etc.). We would like to get all the statistics automatically, some of the tools for that are Code-climate, Codebeat etc.
In our most of the projects we use code-climate for code-quality and code coverage report. Because Code-climate gives you all required details at one place may it be Code quality, code issues or test coverage report.
One of our project is in Ember.js and we are using Code-climate and CircleCi in this project. For an easy and quick view, we have all the badges (CircleCi Build badge, CodeClimate code quality badge, code issue badge and test-coverage badge) added to our Github repo. All badges give good statistics info about the project except Coverage, which is UNKNOWN.
So we wanted Coverage badge to display actual statistics so that we know current coverage in our Ember.js projects which is missing right now.


To integrate Code-climate and CircleCI I have referred many articles and various javascript libraries/plugins. While I was researching I found that we could use Istanbul, Blanketjs etc, The one plugin which I liked most is ember-cli-code-coverage as it can automatically take care of most of the stuff and internally it also uses istanbul.
Use of this plugin is quite straight forward and we can easily make this integration work. Here are the steps to make Code-climate and CircleCi integration work in Emberjs app:
To start with you should have a Github account and code should be
committed there. Also you should have Code-climate and CircleCi
account and your repos should be already linked to both.
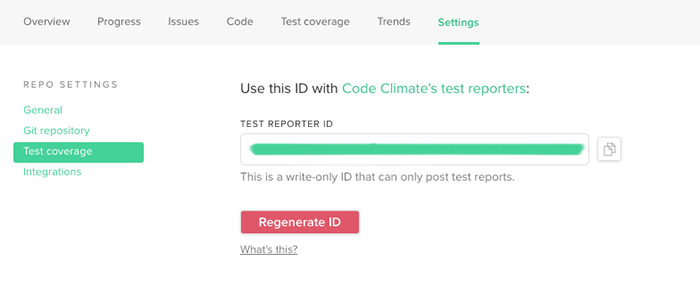
Now go to your Code-Climate project and navigate to settings > Test Coverage and you will see screen like the one shown below. Here you will see TEST REPORTER ID copy that.

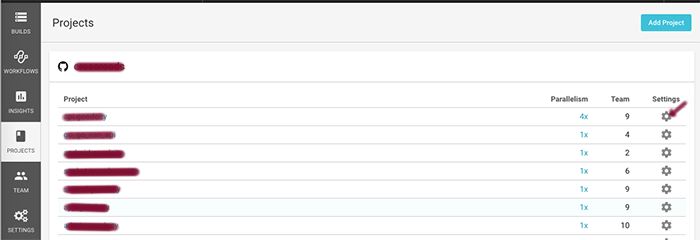
Now go to CircleCI account and then on Left Hand side menu navigate to Projects. Projects will list all the projects which your organization have. Now go to the app which you would like to integrate with Code-Climate then click on the setting` icon as shown is the screenshot

This will take you to the Project specific settings and then you have to navigate to BUILD SETTING > environment variables.
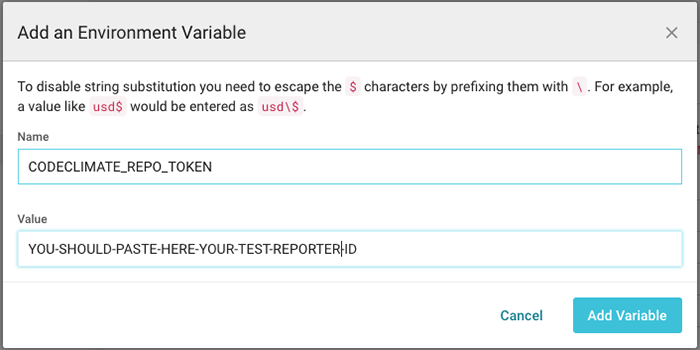
Now here click on Add Variable and in the popup window add name as CODECLIMATE_REPO_TOKEN and paste the copied TEST REPORTER ID

Now go back to Ember.js source code , it should have circle.yml ,package.json and yarn.lock files.
Open the package.json file and add code as shown in the screenshot below:

Once you add ember-cli-code-coverage to your package.json. It is important to run yarn install. So that we have all the details captured in yarn.lock file.
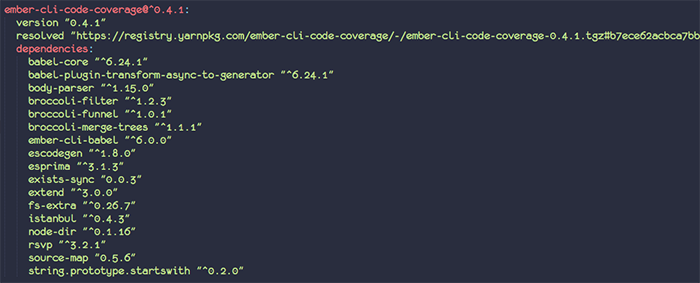
Once installation is finished and yarn.lock is updated. You will see this code in yarn.lock

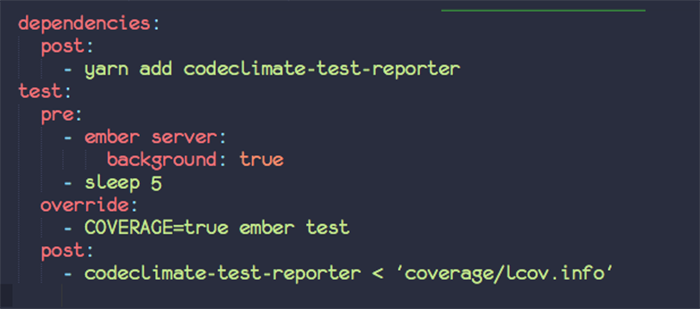
Open the circle.yml file and add the code as shown below

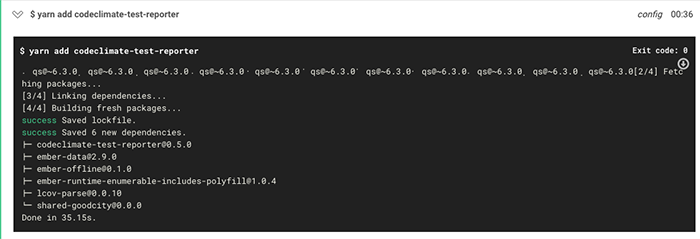
yarn add codeclimate-test-reporter
This command will install codeclimate-test-reporter package which will allow us to send out coverage data

COVERAGE=true ember test
If you have not integrated coverage yet in your app then you must be using ember test command. However, now to gather the coverage data you have to use this command.
`codeclimate-test-reporter < 'coverage/lcov.info'`
In the post section of the test we have to mention this command it will send coverage data to CodeClimate.com

Note: We are using Yarn Package Manager so you will see me writing commands using
yarninstead ofnpm.
If you want to know more aboutyarnthen you can check Working Of Yarn And NPM blog post.
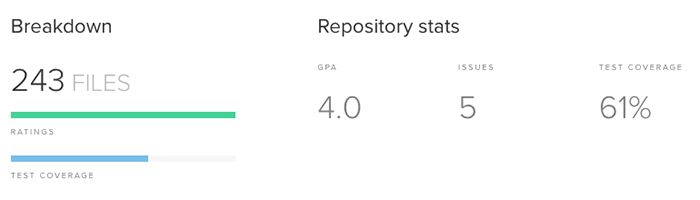
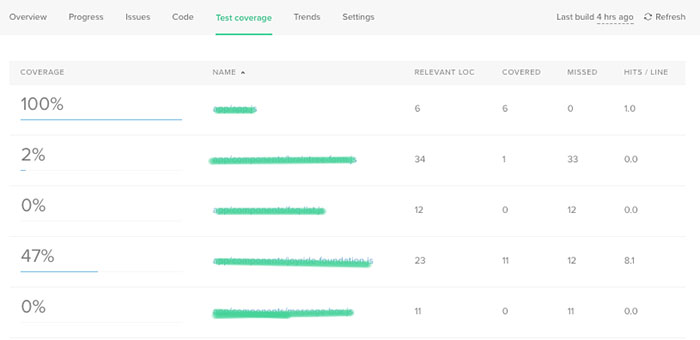
Once all the changes are committed and CircleCi build is green, you will see Test-Coverage report in codeclimate and Coverage stats are updated in your github repo.



In case you just want to use code coverage on your local
- Change your -
package.json yarn install- Run
COVERAGE=true ember test
That’s all.
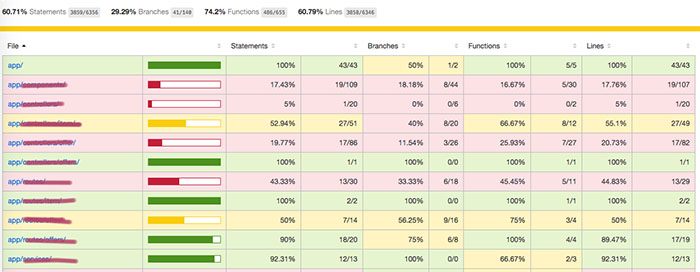
You will see a coverage folder in your code. Open the coverage/index.html and you will see the report as shown in below.

Hope this help !!

