I started learning React and developed a ToDo list application. Here is the github repo for this ToDo web application.
This ToDo application has following functionality:
- add a new ToDo item
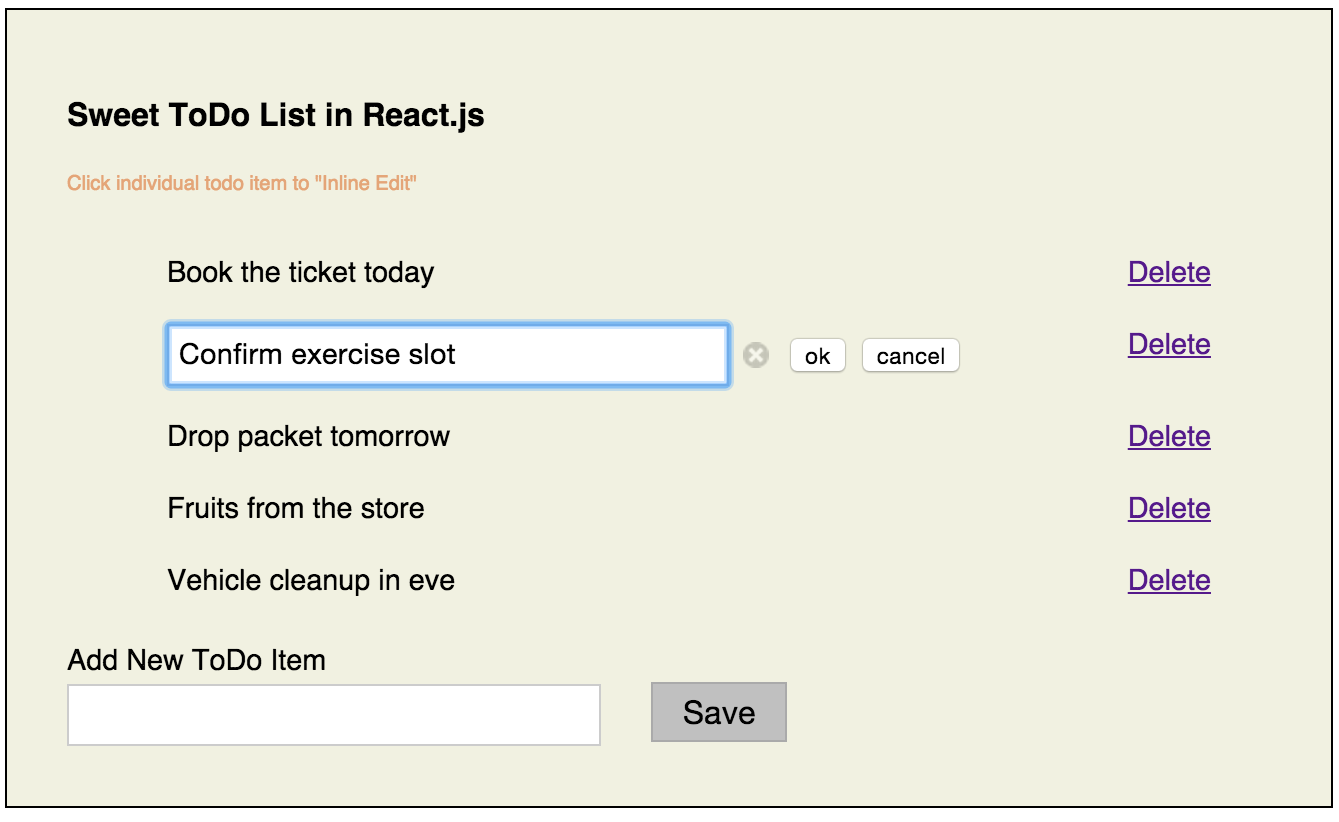
- inline edit an existing item
- delete an item
- drag & drop to sort or change the order
This app is without any backend to keep things simple for now. I have used jQuery plugin jquery-editable for inline text editing of ToDo item.
The mindset that we should not think jQuery way to implement UI in React helped me to implement or mix jQuery in correct way i.e. we should not attach any ids’s or iterate over id’s to manipulate the DOM. This ToDo app is purely React with some CSS, HTML, JS and jQuery.
The jQuery editable plugin is attached to the DOM using componentDidMount() method and refs to attach it to a DOM node. Here is a snippet for the EditableField component in this ToDo App.
var EditableField = React.createClass({
componentDidMount: function() {
$(this.refs.editable.getDOMNode()).editable()
},
render: function() {
return (
<a href="#" ref="editable" id="edit-item" data-type="text" data-title="Edit value">{this.props.item}</a>
);
}
});
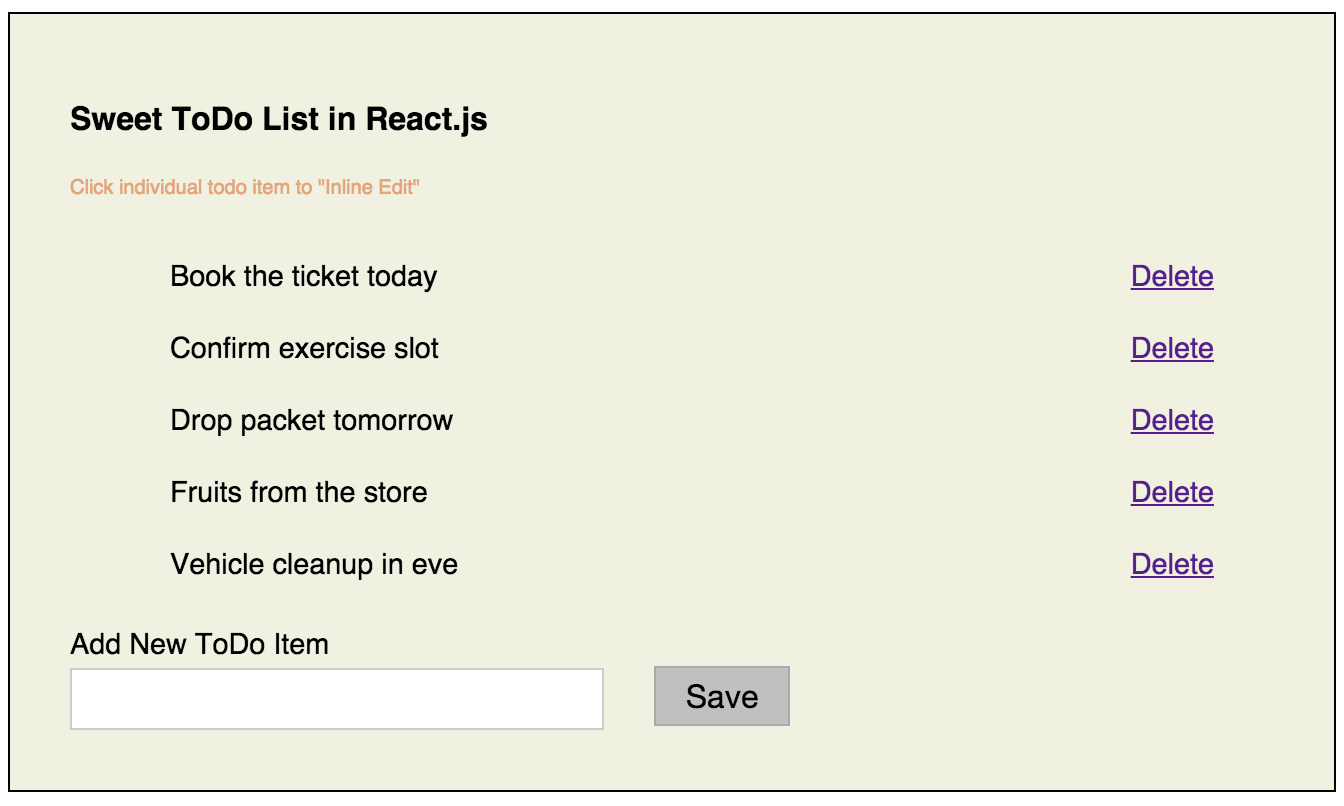
Here is how this simple ToDo app looks like.


This React article has helped me to learn basic concepts of React along with how state & props work. I highly recommend this article for beginners.

