We had a requirement in one of our recent client’s project to provide a lot of file uploading. Being a developer we are quite used to the whole uploading process & the time it takes on the internet. However, file upload can be a daunting experience for a massive amount of users on the internet so, be mindful when you’re working on one.
We’ve good experience in building file uploading — By leveraging all those experience our aim was to build a delightful user experience around it. I’ve described below the service & libraries we used to build that experience.
Cloudinary — This service has become my de facto place to host assets for a long time now, the reason being they not just provide great image processing features on the fly but also provide super simple file uploading process directly from browser without involving any backend.
React Dropzone — We’re big fan of React’s declarative approach towards building UI. Similarly, dropzone provides an intuitive declarative api for enabling file upload across browsers.
Axios — A sleek promise based HTTP robust client library which helps us to talk to third party services & backend without breaking a sweat.
How To 👨🏼💻
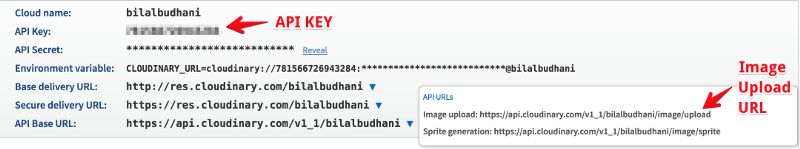
Firstly register on Cloudinary, (if you don’t have an account already) and obtain your API KEY & Image upload URL

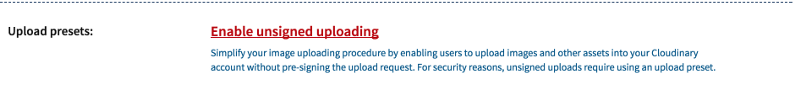
Secondly, We will need to enable unsigned upload in our account settings

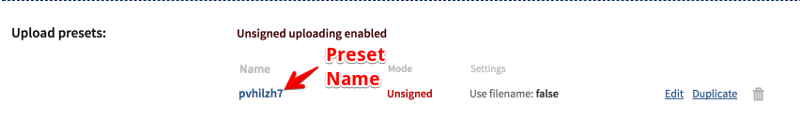
Once we’ve enabled unsigned uploading, we should see something like this

Note down the preset name we will need it later in the code.
Now, Head over to your project — add React Dropzone & Axios
npm install --save react-dropzone axios
Let’s import these newly added dependencies to the React component where we want to provide uploading feature
import Dropzone from 'react-dropzone'
import axios from 'axios'
We’ll now add the code for uploading
<Dropzone
onDrop={this.handleDrop}
multiple
accept="image/*"
style={styles.dropzone}
>
<p>Drop your files or click here to upload</p>
</Dropzone>
Dropzone will trigger handleDrop function with first parameter as array of File when our user is done choosing the files to upload.
Now let’s add code which will upload those files to our Cloudinary Account
(Replace the Cloudinary image upload url, upload preset, api key with your own)
Voila! We just got ourselves a completely functional file upload mechanism without any involvement of backend code.

