React was released with an update to React's core (Reconciler) algorithm. This new algorithm is called Fiber.
Before diving deep into what is Fiber and how it works, it is must to know the React's reconciler algorithm as Fiber is nothing but the re-implementation of this previous algorithm. You can refer to the reconciler algorithm on React Official doc here.
React Reconciliation
It's an algorithm that React uses to diff one tree with another to find which parts need to be updated in the next update.
E.g. whenever the component's props or state gets updated, whether to make an actual DOM update or not, React will decide by comparing the newly returned element with previously rendered one.
If they are not equal then only React will update the DOM. This process is called Reconciliation
How the elements are being rendered into DOM?
Following two components are responsible to render an element into DOM:
- Reconciler
- Renderer
The Reconciler will perform the computation part and thereby informing React about which parts of the tree have been updated.
The Renderer then uses this computation and will update the rendered tree.
The reason behind keeping these two phases as different is ReactDOM and React Native can use their own renderer while keeping the same reconciliation algorithm.
Problem with the older algorithm
As JavaScript is single-threaded means we have a single thread available which performs all our UI updates, handling user actions and network calls, etc.
During the first reconciliation phase, we have two trees, a current tree that is rendered, and an updated tree with all new updates. The Reconciler will find the difference between these two trees synchronously in a single pass which will prevent the main thread from doing other important tasks like some user actions.
So, to overcome this, the Facebook team has introduced Fiber as it's core Architecture under React 16 update.
What is Fiber?
With Reacts older Reconciliation algorithm, React used to create a tree of (React) elements and it needs to traverse the tree recursively. To traverse the tree recursively, React needs to maintain an execution stack.
The problem with execution stack is, entire subtree used to re-rendered immediately which in turn degrading the user experience.
To solve this problem with execution stack, React thought to re-implement the reconciliation algorithm.
Fiber is the re-implementation of the reconciliation algorithm. It's a new data structure introduced which represents work that needs to be done.
In React, each element has a corresponding fiber node. The main advantage of Fiber is they are not created on every render.
Fiber's architecture provides a way to schedule, pause, and abort the work.
Structure of Fiber
Fiber is a JavaScript object which contains information about the component, it's input, etc.

Details about the Fiber Structure can be found here.
Algorithm

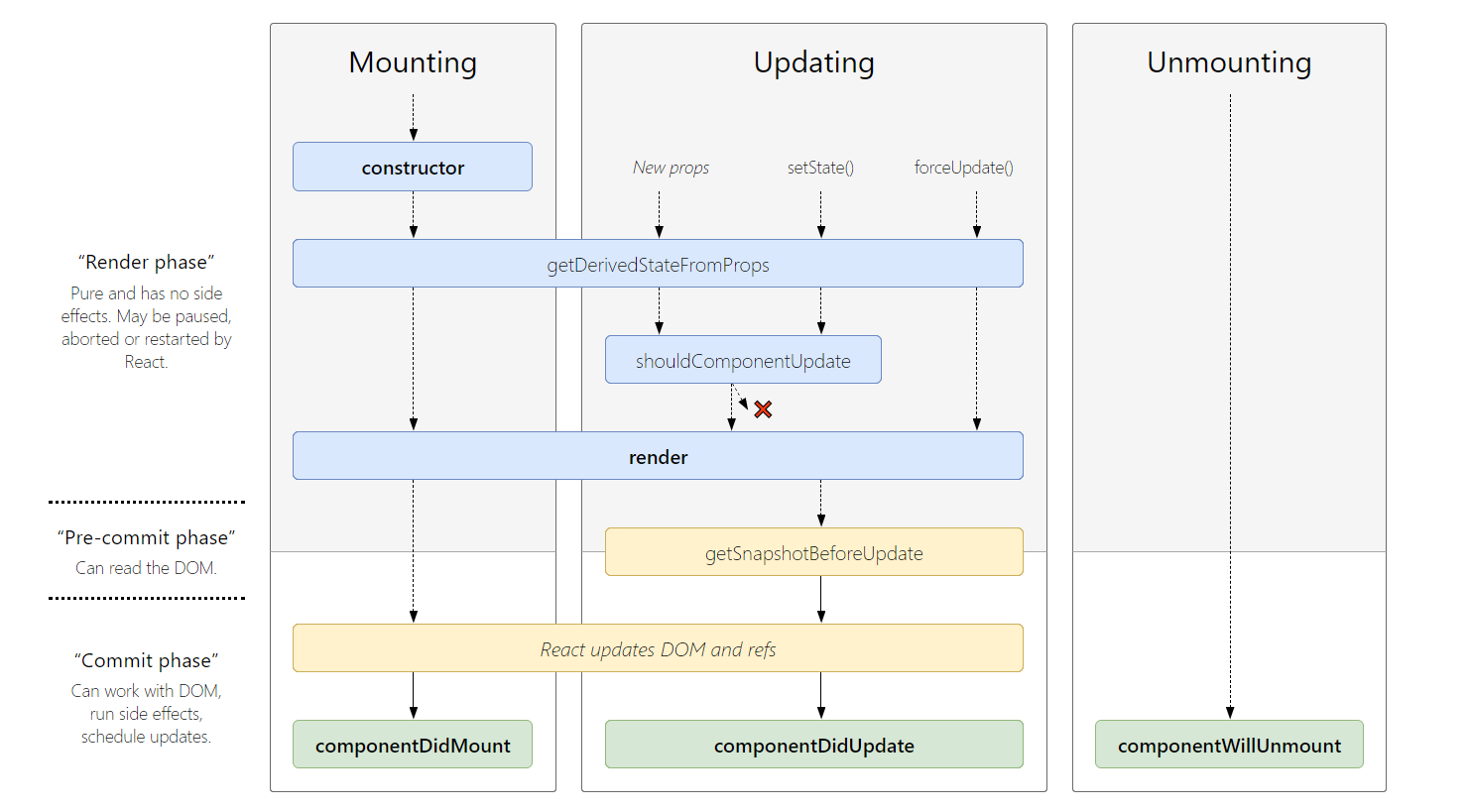
As per the above diagram, React performs work in 2 phases
- Render
- Commit
During the first update , React applies updates and figures out what needs to be updated.
If it's initial render, then React creates fiber nodes for each element and in subsequent updates, it then uses the same fiber nodes which are created during the initial rendering.
To sum up, the result of the render phase is the fiber tree with new updates. These updates are nothing but the work which needs to be done during the 2nd phase (commit).
The Commit phase will take the updates from the previous stage (render), and applies it to the DOM so that it will be visible to the user. As these changes are visible to the user, so this stage needs to be completed in a single call.
In this implementation, React creates a tree of fiber nodes that can be mutated, so it doesn't need to create fiber node on each update instead it will just make the required updates to the respective node.
React will process the fiber nodes as per the available time, and will switch to events if occurred any, keeping these updates on hold, and again it will resume its work from where it left off.
Calling life-cycle methods is also a kind of work performed by React.
Lifecycle methods called during render phase:
Lifecycle methods called during the commit phase :
As these methods are being called in the commit phase so they may contain any side effects and DOM manipulation operation.
It's important to note here that, phase 1 (render) can be paused and resumed i.e., it's asynchronous while phase 2 must be completed in one flow (synchronous).
Prioritization
So the question arises here is, how the React system is deciding which process to pause/resume?
One of the most important features of React Fiber is Prioritization.
Fiber Reconciler assigns priorities to tasks and based on priorities it will update those changes.
Based on the tasks, React assigns the following priorities:
- synchronous
- high priority
- low priority
- offscreen work (priority), etc.
e.g., textInput type event is given as high priority among all component's priorities.
Here is a Fiber vs Stack Demo.
Thanks for reading.
References
- Lin Clark's Intro To Fiber video.
- React Fiber Architecture

